-
Compress and compare images with different codecs, right in your browserPricing:
- Open Source
I use Squoosh to convert individual images to WEBP. I haven't found a good free bulk tool yet, and I still find I have to mess with the settings to make sure the image still looks good after being compressed.
#Photos & Graphics #Image Editing #Image Optimisation 186 social mentions
-
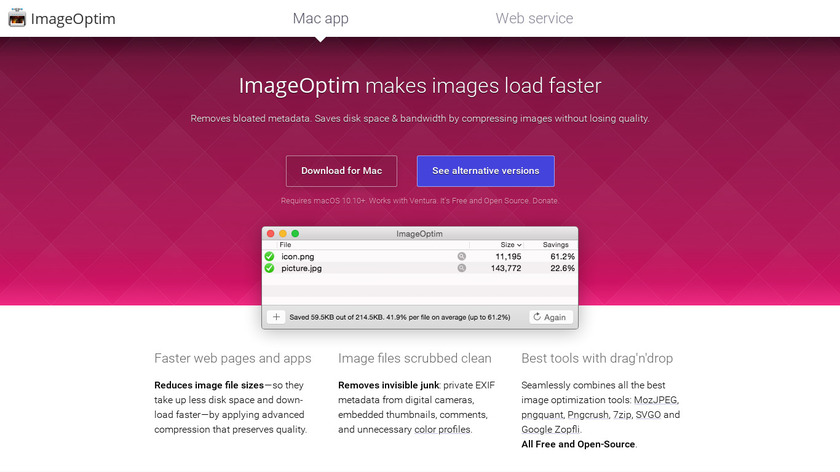
Faster web pages and apps.Pricing:
- Open Source
Image Optim: Mac only, can set custom compression settings and remove heavy metadata. I use this after resizing the images in Bulk Resize since the compression settings here are much more comprehensive.
#Image Optimisation #Image Editing #Image Effects 54 social mentions
-
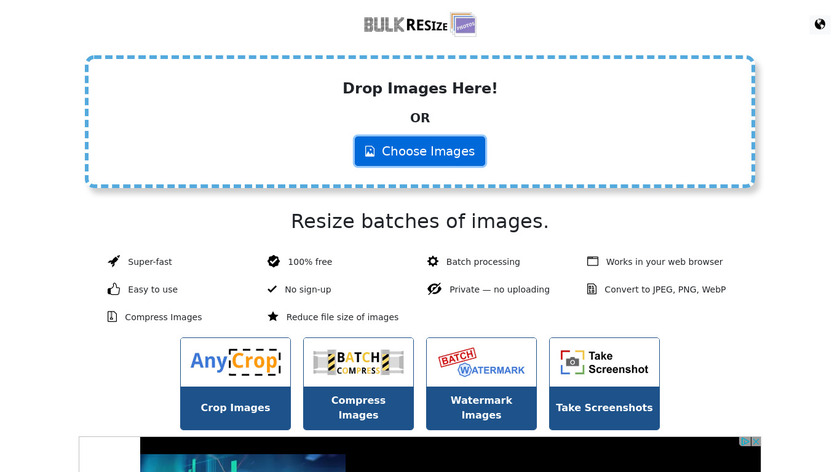
Resize large photos in bulk
Bulk Resize Photos: Allows dragging and dropping of multiple images, setting max widths, converting pngs to jpgs, and a whole bunch of other actions that I used to have to do in Photoshop. I don't use the compression option here, only resizing.
#Photos & Graphics #Image Editing #Photo Editing 5 social mentions



Discuss: Beginners Guide to Web Performance: Optimizing Images
Related Posts
Getting Comfortable Editing Mac Screenshots Without the Stress
quora.com // 2 months ago
I Tried 11 AI Headshot Generators. Here’s My Verdict About What’s Best.
medium.com // 4 months ago
Image Editing (Feb 15)
saashub.com // 3 months ago
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
Photos & Graphics (Aug 14)
saashub.com // 9 months ago
Top 11 AI Image Generators to Try in 2024
animotica.com // 11 months ago