-
Dimensions is a browser extension for coders to measure screen dimensions.
Measuring distances between elements on a website has never been easier with Dimensions. When activating the extension, your mouse becomes the starting point of two axes that are used to calculate spaces.
#Design Tools #Photos & Graphics #Productivity 1 social mentions
-
Lighthouse is an open-source, automated tool for improving the quality of web pages.
As a great way to keep track of whether your site is good and up to web standards, Lighthouse come integrated with Google Chrome, having an official extension so that any Chromium-based can have this functionality.
#Website Monitoring #Performance Monitoring #Uptime Monitoring 87 social mentions
-
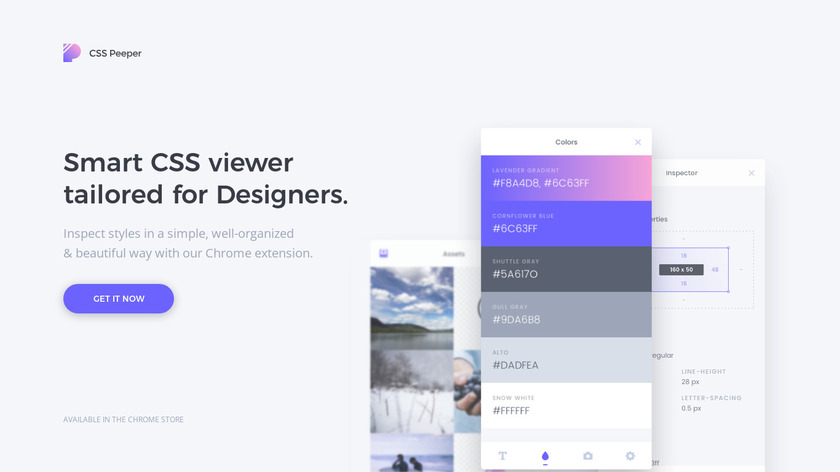
Smart CSS viewer tailored for Designers.
Think CSS inspection through DevTools impractical or intimidating? CSS Peeper arrives to make inspecting styles easier and more elegant. It also intelligently extracts the site's color palette and makes it easy to export your assets.
#Developer Tools #Design Tools #Development 3 social mentions



Discuss: Your code, stylish
Related Posts
Top 10 Online Quote Maker with a Wide Selection of Background Images
saashub.com // 9 months ago
Top 8 Apps to Effectively Make Blurry Pictures Clear
geekersoft.com // about 1 year ago
15 Best Procreate Alternatives For Android 2023
rigorousthemes.com // over 1 year ago
7 BEST Procreate Alternatives for Android (2023)
guru99.com // over 1 year ago
10 Free Logo Maker Platforms 2023
qpe.co.in // over 1 year ago
Top 48+ Best Website Monitoring Software
cloudsmallbusinessservice.com // over 1 year ago