-
Same icons as Font Awesome, but in a modern outline style.
Replace Font Awesome with modern line icons with a single line of code. Bookmark it.
#Web Icons #Icon Fonts #Vector Icons 3 social mentions
-
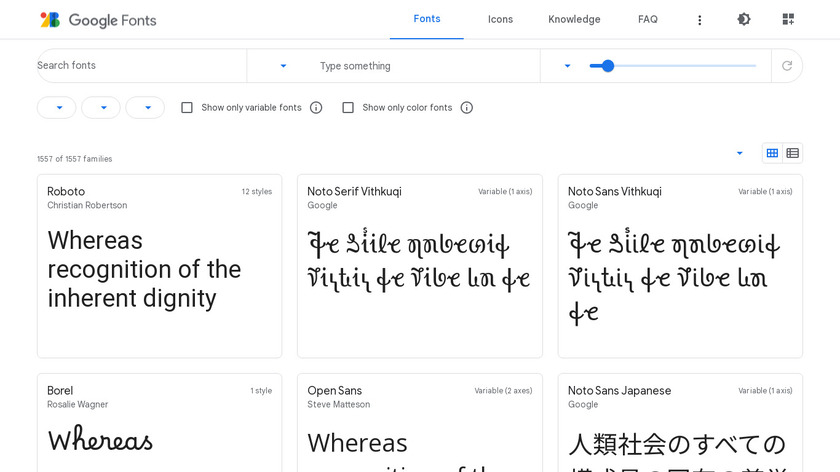
Making the web more beautiful, fast, and open through great typographyPricing:
- Open Source
Google Fonts is a library of more than a thousand free and open source font families, an interactive web directory for browsing the library, and APIs for using the fonts via CSS and Android. Bookmark it.
#Fonts #Web Fonts #Free Fonts 335 social mentions
-
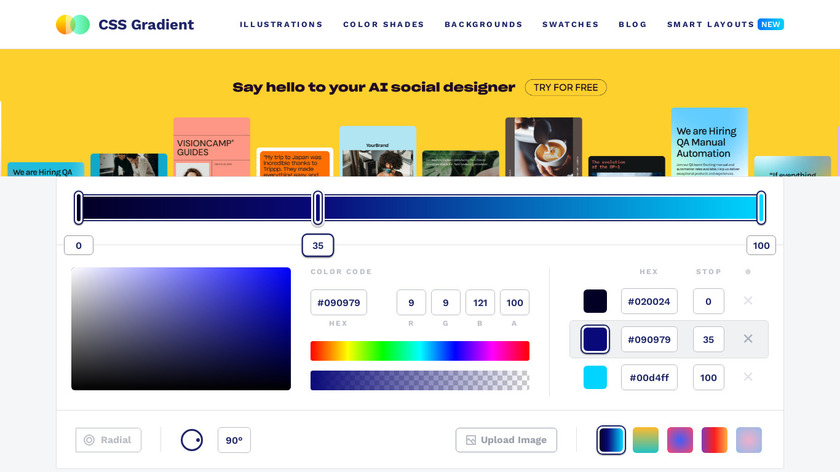
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
CSS Gradient is a happy little website and free tool that lets you create a gradient background for websites. Bookmark it.
#Gradient Generator #Gradient Editor #Color Gradients 37 social mentions
-
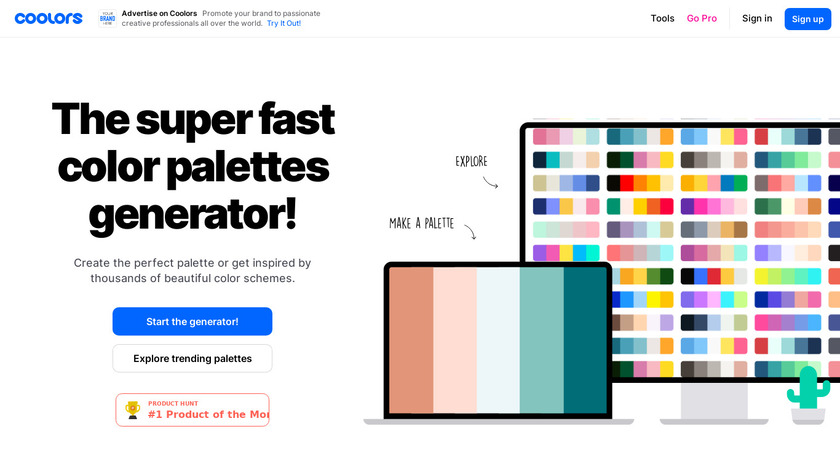
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
Running out of color scheme ideas for your interface? Coolors is a super fast color schemes generator for designers. Bookmark it.
#Design Tools #Color Gradients #Color Tools 536 social mentions
-
High quality web friendly icon font
Boxicons is a free collection of carefully crafted open source icons. Each icon is designed on a 24px grid with the material guidelines. Bookmark it.
#Animation #Design Tools #Vector Icons 6 social mentions




Discuss: Some useful bookmarks for Front-End developers
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Revolutionize Your Icon Collection: 5 CSS Icon Sites to Boost Your Web Designs
bootcamp.uxdesign.cc // 12 months ago