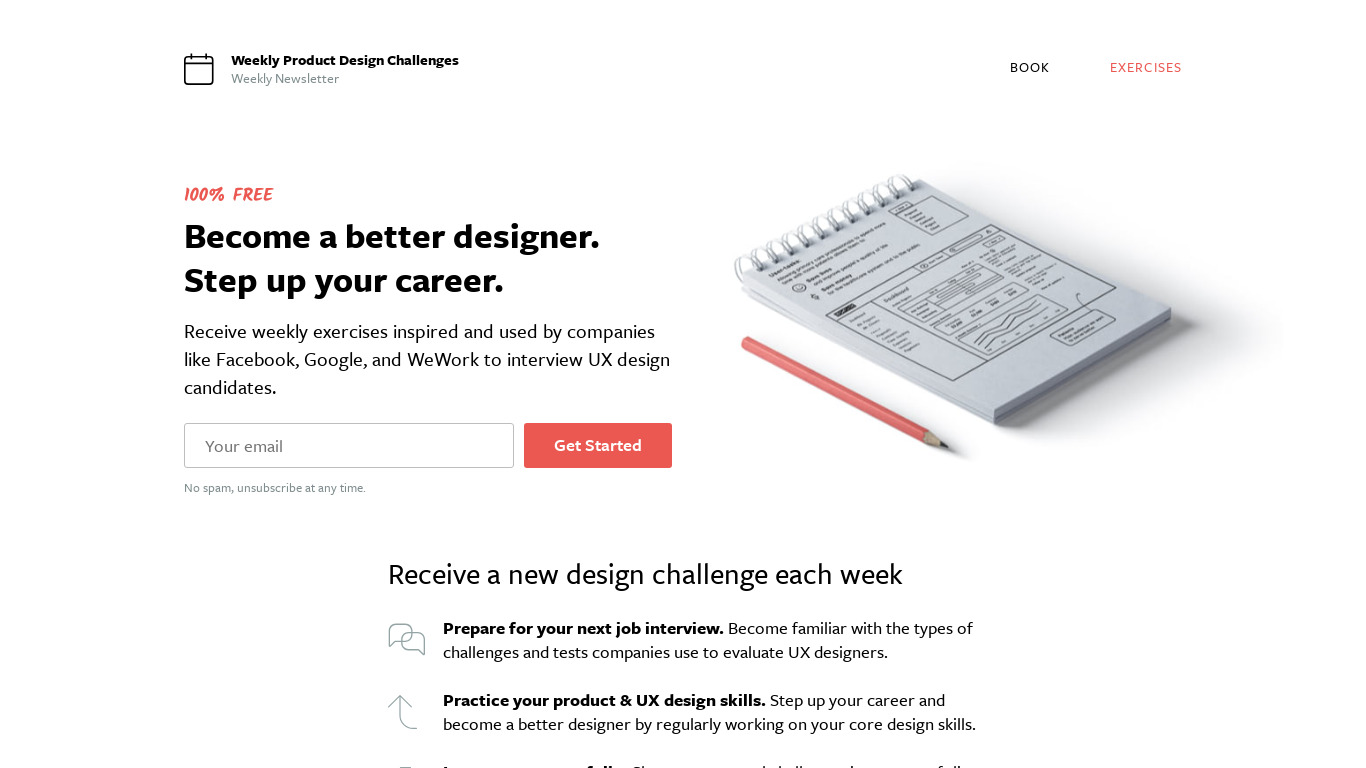
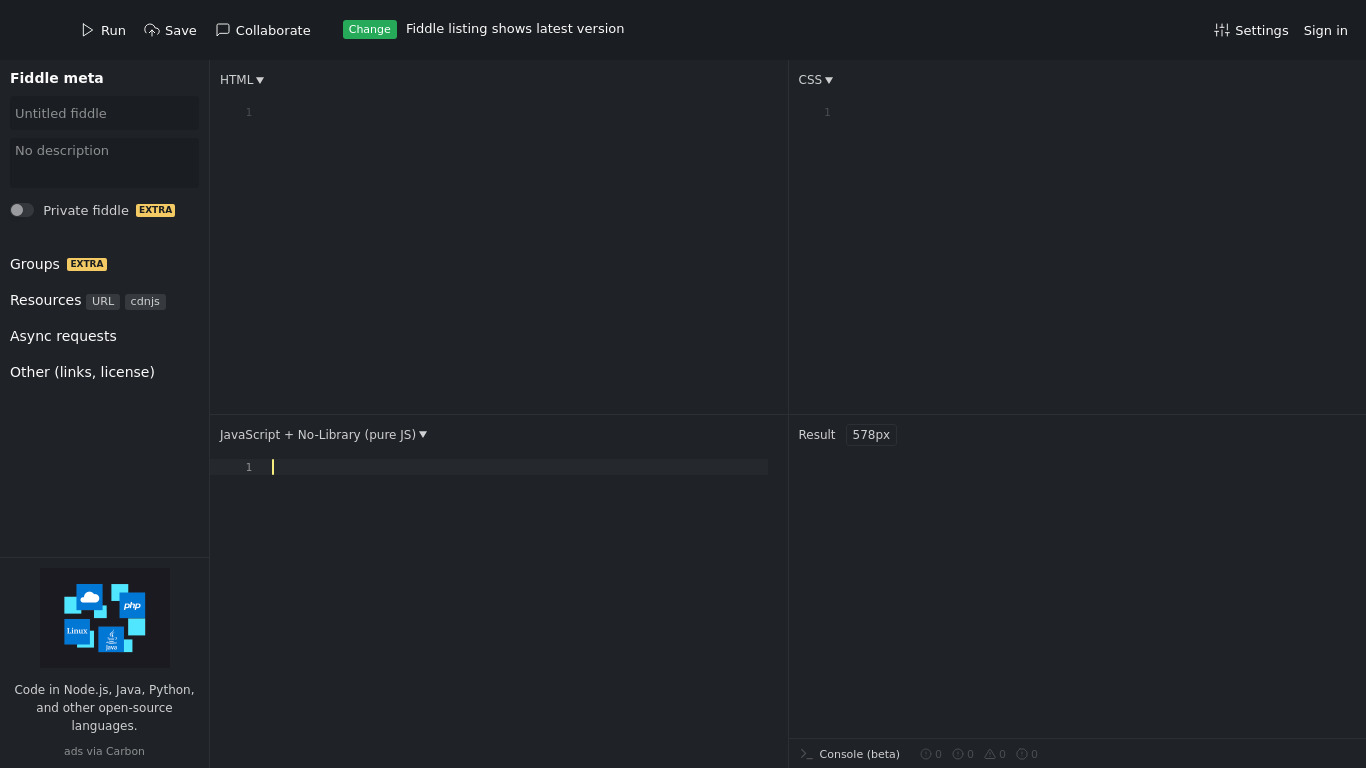
Weekly UX Exercise VS JSFiddle
Compare Weekly UX Exercise VS JSFiddle and see what are their differences

FlexiQuiz is a powerful online test generator that enables you to create engaging online quizzes, tests, or exams in minutes. Choose from 100's of features to create a customized quiz that meets your objectives for business, education, or fun.
featured