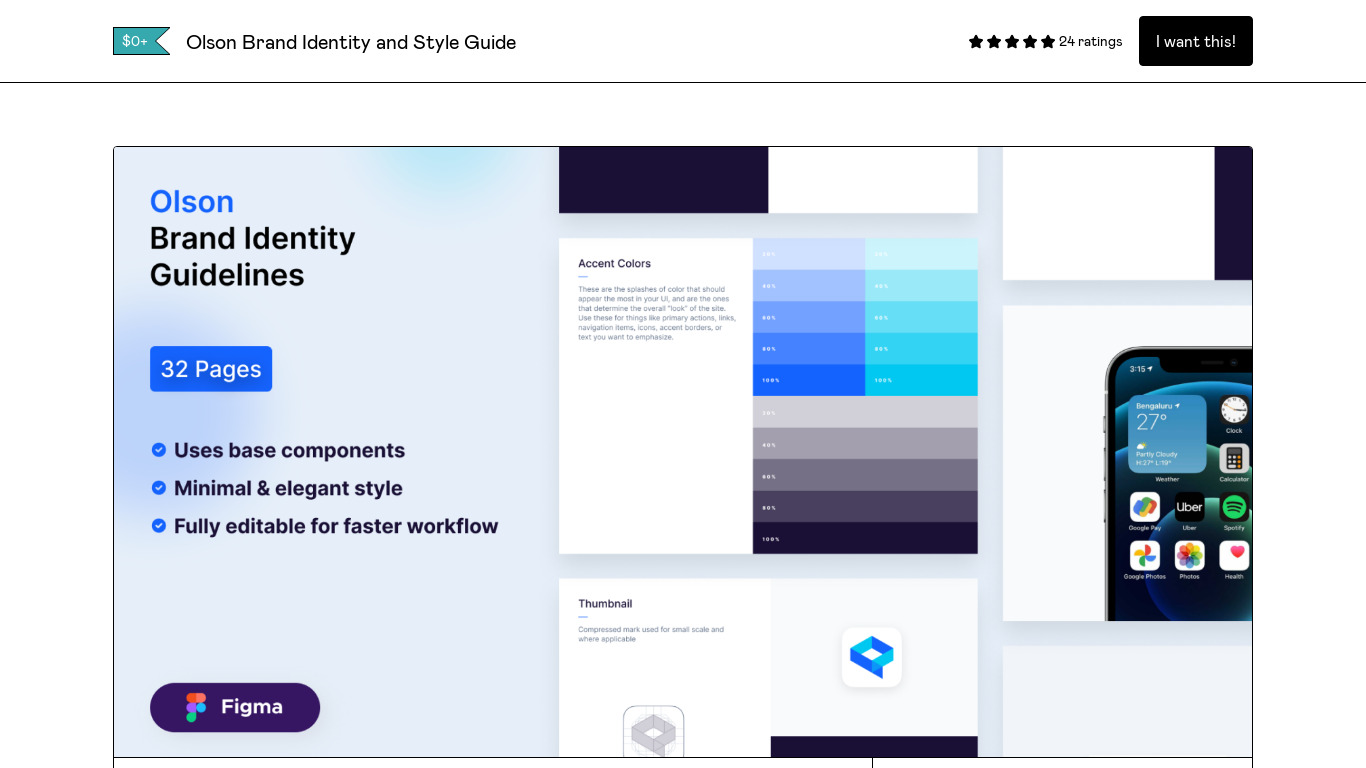
Olson Brand Guide for Figma VS BuilderX
Compare Olson Brand Guide for Figma VS BuilderX and see what are their differences

Create FREE one-page sites with limey.io.
Receive gifts. Capture leads. Share your favorite photos. All in a matter of minutes.
featured