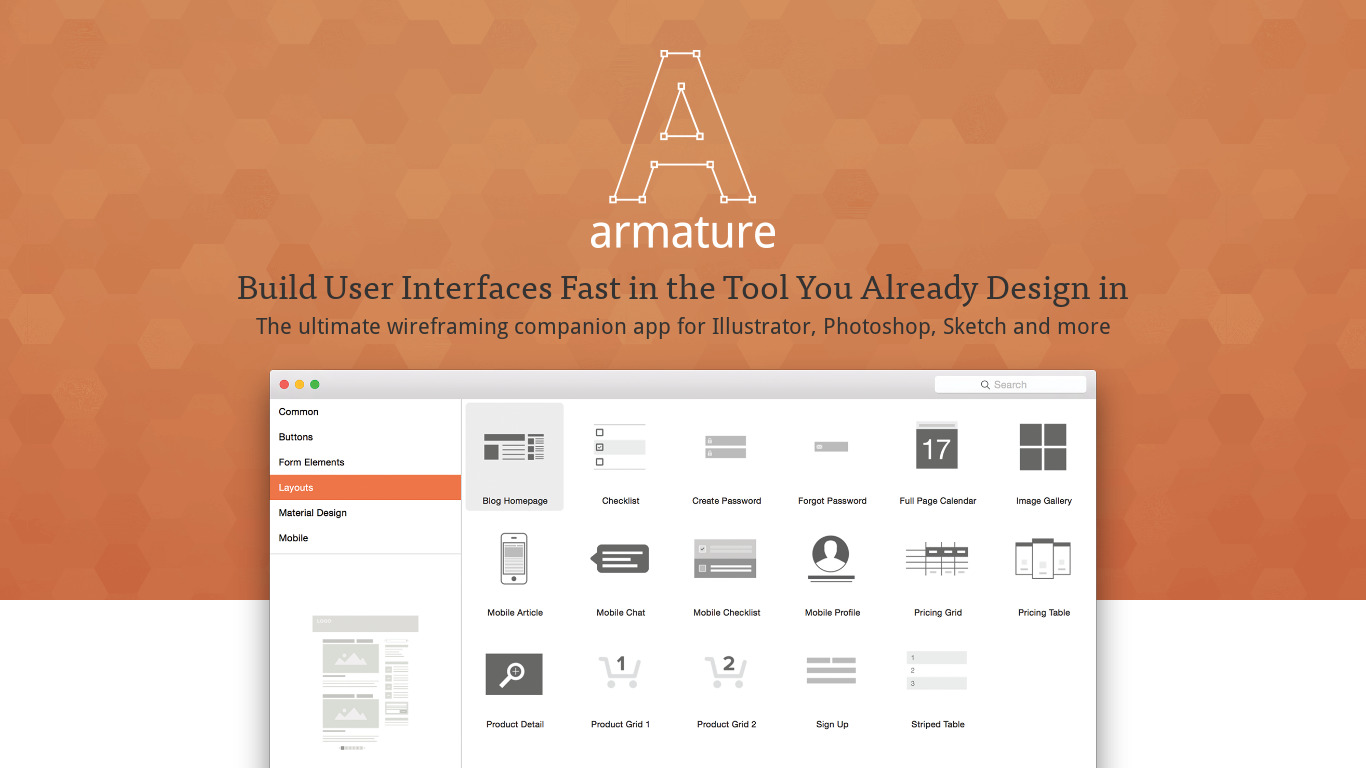
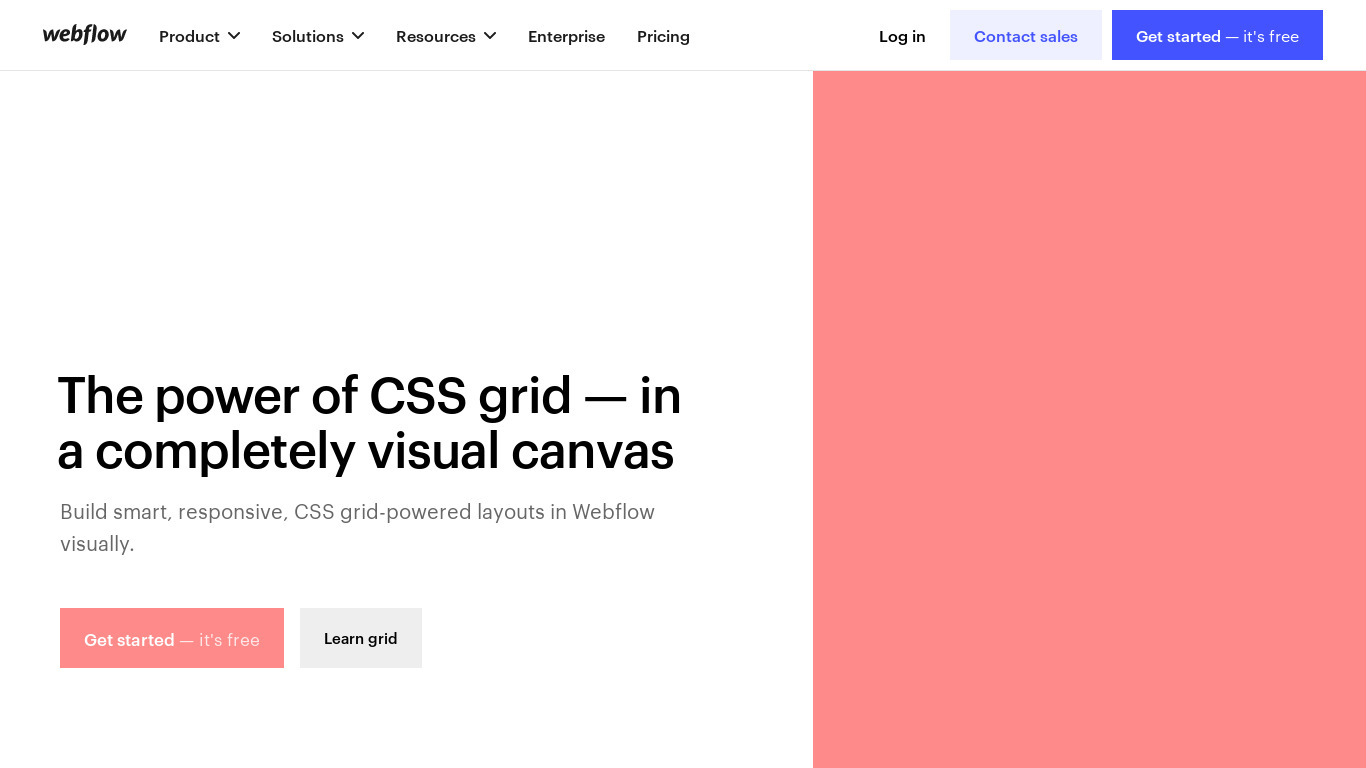
Armature VS Grid Layout Builder by Webflow
Compare Armature VS Grid Layout Builder by Webflow and see what are their differences

Create a free website with Wix.com. Customize with Wix' website builder, no coding skills needed. Choose a design, begin customizing and be online today
featured