-
Design freedom for teamsPricing:
- Open Source
#Web App #Design Tools #User Experience 106 social mentions
-
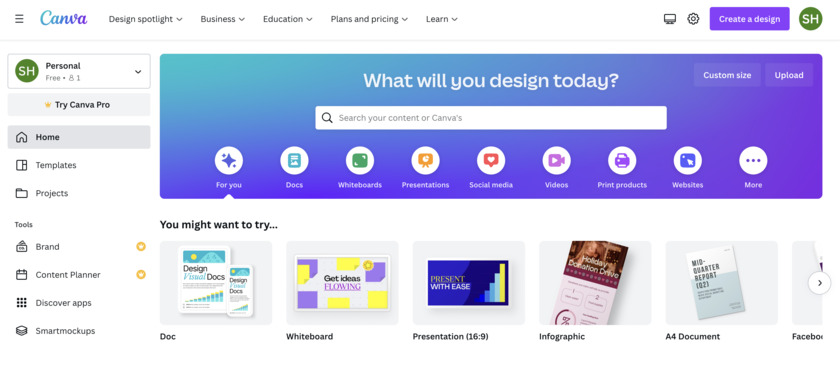
Canva is a graphic-design platform with a drag-and-drop interface to create print or visual content while providing templates, images, and fonts. Canva makes graphic design more straightforward and accessible regardless of skill level.Pricing:
- Freemium
- Free Trial
- $12.99 / Monthly (Pro)
Hey, I am the maintainer of Konva.js library and creator of https://studio.polotno.dev/. With the current state of the web, there are many ways to render things on the screen. 1. HTML render (where element represented as a set of div, img and other elements). canva.com do that. 2. SVG render. 3. Canvas with 2D API 4. Canvas with WebGL API.
#Design Tools #Image Marketplace #Graphic Design Software 221 social mentions
-
Open source vector graphics scripting framework that runs on top of the HTML5 Canvas.Pricing:
- Open Source
I started with angular and paper.js: http://paperjs.org/.
#Flowcharts #Org Charts #Javascript UI Libraries 11 social mentions



Discuss: How Framer/Figma is built?
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago