-
Quickly host CSS, JAVASCRIPT, TXT, JSON and XML online for free with StaticSave.Pricing:
- Freemium
- $2.46 / Monthly (paid annually)
Now we need to put the CSS file somewhere we can easily link to in Foundry. If you self-host, you can either directly save the file into your foundryuserdata folder or another folder you can easily locate or, alternatively, use File Explorer to move the saved file into such a location. If you use a webhost that gives full access to the backend, use whatever file mover/manager you usually use to add stuff foundryuserdata folder (for example, I use CyberDuck with Oracle). If you use Forge, you should be able to upload it to your Forge Asset Library. Alternatively, regardless of hosting setup, you can always use a dedicated file host like StaticSave.
#Static Web Hosting #Css Hosting #Javascript Hosting 11 social mentions
-
A libre FTP, SFTP, WebDAV, S3, Backblaze B2, Azure & OpenStack Swift browser.Pricing:
- Open Source
Now we need to put the CSS file somewhere we can easily link to in Foundry. If you self-host, you can either directly save the file into your foundryuserdata folder or another folder you can easily locate or, alternatively, use File Explorer to move the saved file into such a location. If you use a webhost that gives full access to the backend, use whatever file mover/manager you usually use to add stuff foundryuserdata folder (for example, I use CyberDuck with Oracle). If you use Forge, you should be able to upload it to your Forge Asset Library. Alternatively, regardless of hosting setup, you can always use a dedicated file host like StaticSave.
#File Transfer #FTP Client #Project Management 68 social mentions
-
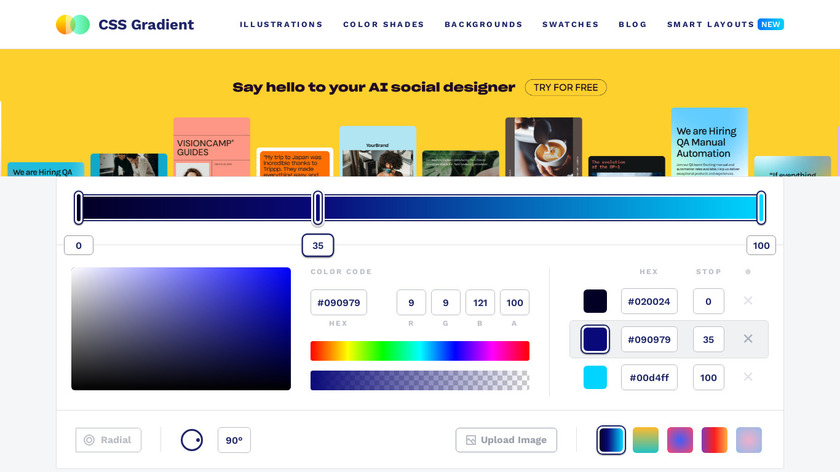
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
This guide presumes you have a basic understanding of CSS and how it works with HTML - or an ability and willingness to gain that understanding as you go by Googling or doing other forms of independent research. There is a vast world of tutorials on HTML and CSS out there (like these ones from W3 Schools) as well as tools to help you do rich text editing (like this one) or generate specific pieces of CSS (like this one for gradients). This guide is not intended to replace those tools, simply go over how to more easily integrate CSS styling into journals on Foundry.
#Gradient Generator #Gradient Editor #Color Gradients 37 social mentions



Discuss: A Lazy Person's Guide to Fancy Journal Formatting
Related Posts
8 Best Total Commander Alternatives & Competitors in 2022 (Free & Paid)
softwarediscover.com // about 2 years ago
10 Best FTP Clients for WordPress Users (Mac and Windows)
kinsta.com // almost 2 years ago
7 Best FileZilla Alternatives to Use in 2022
techdator.net // about 2 years ago
6 FileZilla Alternatives for Safe File Transfers
dnsstuff.com // over 2 years ago
The best third-party file managers for Android
androidpolice.com // almost 4 years ago
Five Best Alternative File Managers
lifehacker.com // almost 16 years ago