-
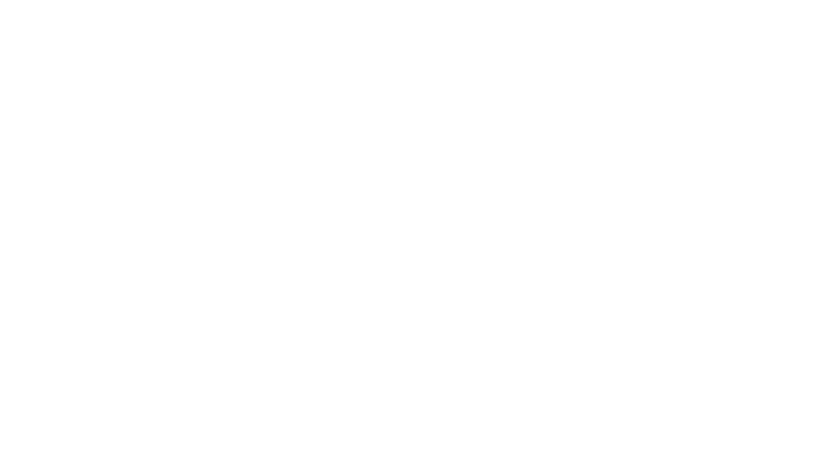
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
Here you don't need to sign up. Https://tailwindcss.com/ Try the cdn or better yet https://play.tailwindcss.com/ if you want to try it out.
#Developer Tools #Design Tools #Website Design 870 social mentions
-
An advanced online playground for Tailwind CSS
Here you don't need to sign up. Https://tailwindcss.com/ Try the cdn or better yet https://play.tailwindcss.com/ if you want to try it out.
#Web App #Design Tools #Developer Tools 42 social mentions
-
Beautiful UI components by the creators of Tailwind CSS.
#Design Tools #UI Design #Components Library 207 social mentions
-
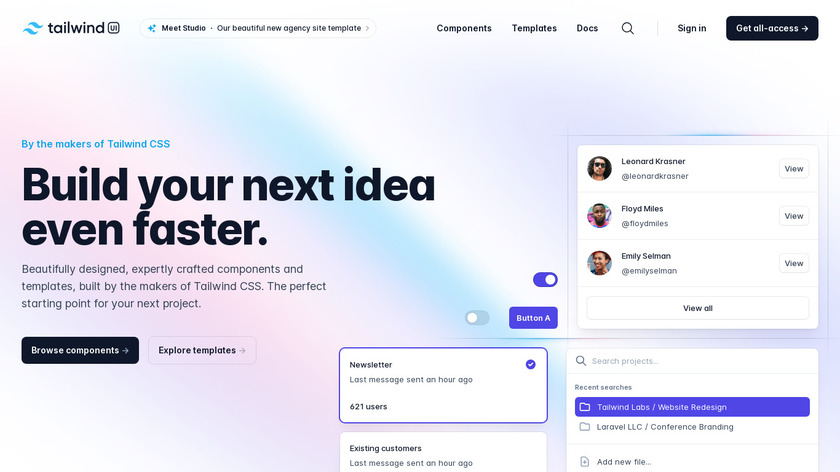
Free UI components plugin for Tailwind CSSPricing:
- Open Source
#Design Tools #User Experience #Developer Tools 137 social mentions
-
Grid based on CSS3 flexboxPricing:
- Open Source
Here is a great CSS library that is just the column system. http://flexboxgrid.com/ It has the same naming as bootstrap. I personally just use flex and grid since it so powerful I have no need for a grid system. I just use grid template columns and then flex for pretty much everything else. Tis is why I love Tailwind CSS. It so much more powerful it has all the break points for you and then just lets you get to work and only generates the styles you actually use. On top of that you can easily create plugins and use the JIT styles where ever you need.
#Website Builder #CSS Framework #Design Tools 7 social mentions





Discuss: Tailwind is now the most popular CSS framework in NPM
Related Posts
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 3 months ago
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 25 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 2 months ago