-
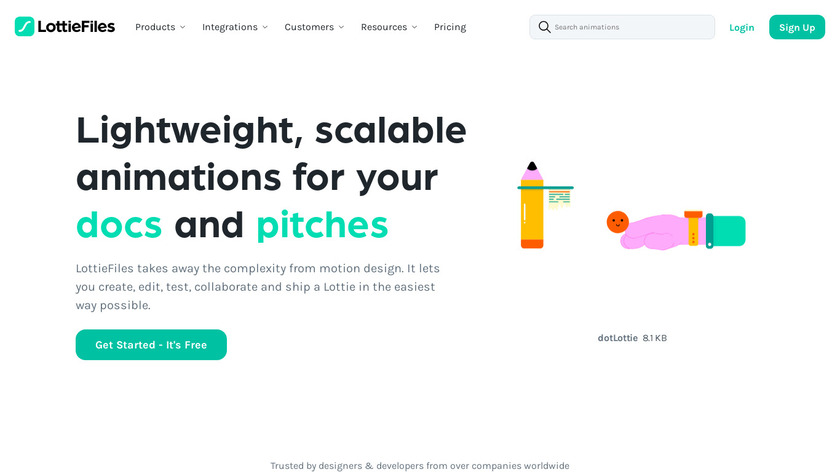
Lottie is an online platform that helps the users in editing and shipping their animations in a few clicks.Pricing:
- Open Source
#Animation #Design Tools #Design Resources 98 social mentions
-
2LA
Lottie by Airbnb
This product hasn't been added to SaaSHub yetHere's the link to the actual tech: https://airbnb.design/lottie/.
-
A JavaScript 3D library which makes WebGL simpler.Pricing:
- Open Source
#Flowcharts #Org Charts #Javascript UI Libraries 248 social mentions
-
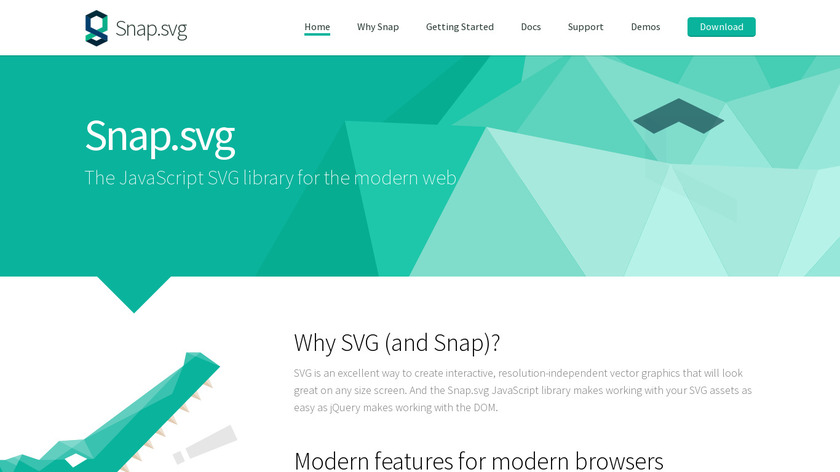
Snap.svg is a javascript SVG library for the modern web.Pricing:
- Open Source
Animated SVG http://snapsvg.io is best. Tiny file size, good performance. Resolution independent.
#Javascript UI Libraries #Charting Libraries #Flowcharts 9 social mentions



Discuss: Newbie to webdev: What would be the best format to go about animating this interactive element? Pictured here is a rough sample.
Related Posts
Graphic Design Software (Feb 14)
saashub.com // 4 months ago
Top JavaScript Frameworks in 2025
solguruz.com // 7 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 6 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 7 months ago
10 Best Blender Alternatives: An Overview
theknowledgeacademy.com // over 1 year ago