-
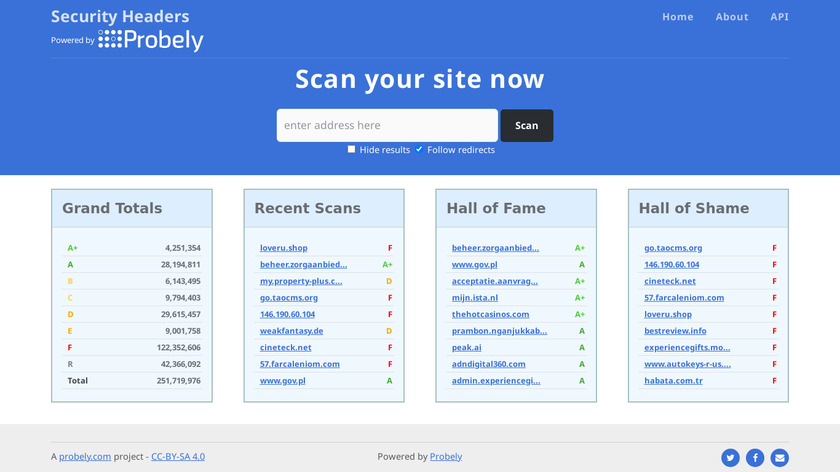
Quickly and easily assess the security of your HTTP response headers.
What's better about this vs. Mozilla Observatory. https://developer.mozilla.org/en-US/observatory (formerly https://observatory.mozilla.org/) Or Security Headers? https://securityheaders.com/ Or VENOM? <a href="https://github.com/oshp/oshp-validator">https://github.com/oshp/oshp-validator</a> Applaud the effort, these are things that more devs should be aware of when building websites... Hey some specific feedback on this tool... On mobile, it has a lot of "view port wobble" and the input fields aren't keyed right, it's just using a straight text input field so you don't get any ".com" buttons as you type. Small UX stuff like that annoy me more than if a page has a privacy policy setup correctly. (=.
#Web Application Security #Security #Web And Mobile Application Security 59 social mentions
-
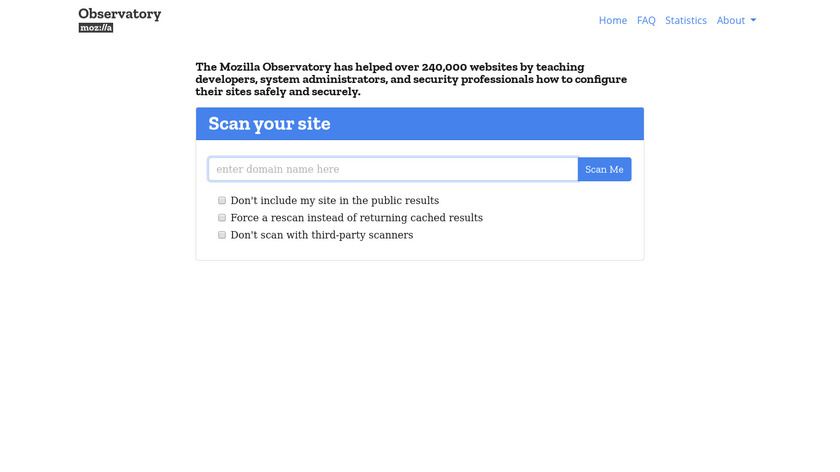
The Mozilla Observatory is a project designed to help developers, system administrators, and security professionals configure their sites safely and securely.Pricing:
- Open Source
What's better about this vs. Mozilla Observatory. https://developer.mozilla.org/en-US/observatory (formerly https://observatory.mozilla.org/) Or Security Headers? https://securityheaders.com/ Or VENOM? <a href="https://github.com/oshp/oshp-validator">https://github.com/oshp/oshp-validator</a> Applaud the effort, these are things that more devs should be aware of when building websites... Hey some specific feedback on this tool... On mobile, it has a lot of "view port wobble" and the input fields aren't keyed right, it's just using a straight text input field so you don't get any ".com" buttons as you type. Small UX stuff like that annoy me more than if a page has a privacy policy setup correctly. (=.
#Web Application Security #Web And Mobile Application Security #Security 36 social mentions


Discuss: Is your website Secure check out
Related Posts
The Top 11 Static Application Security Testing (SAST) Tools
expertinsights.com // about 1 month ago
7 Top Security Guard Scheduling Software Solutions for 2025
skeddule.com // about 1 month ago
Security (Sep 17)
saashub.com // 8 months ago
The 8 Best DIY Security Camera Apps and Software for Linux
makeuseof.com // about 2 years ago
15 Best Blue Iris Alternatives 2024
rigorousthemes.com // about 2 years ago
10 Best ZoneMinder Alternatives: Free and Paid Video Surveillance
smarthomebeginner.com // over 1 year ago