-
The visual workspace for teams.
If only I could figure out how to handle branching in Mermaid like the "Saving" node in this animation: https://whimsical.com/.
#Diagrams #Flowcharts #Wireframing 55 social mentions
-
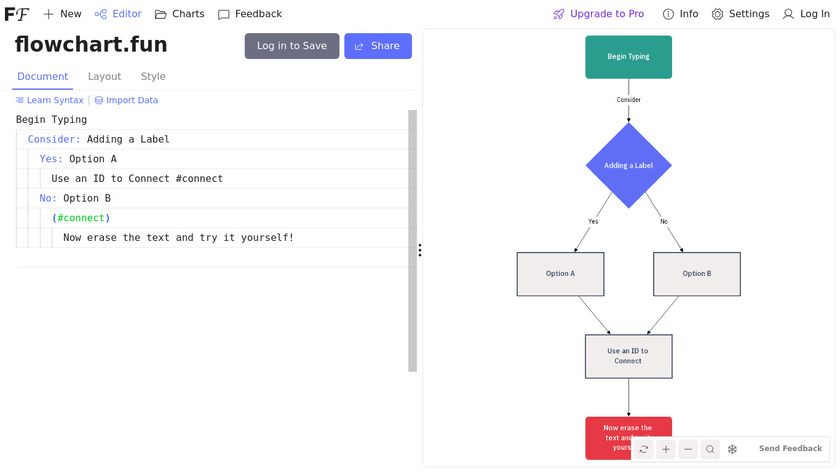
An open-source tool for generating flowcharts from textPricing:
- Open Source
Https://flowchart.fun/ recently helped me very quickly draw flow charts to understand process of a system. Best thing was how intuitive and fast I could iterate over. And it allows custom css for styling which helped a lot. IMO for flow charts, this is so far the easiest / quickest text based diagram tool.
#Open Source #Software Engineering #Developer Tools 38 social mentions
-
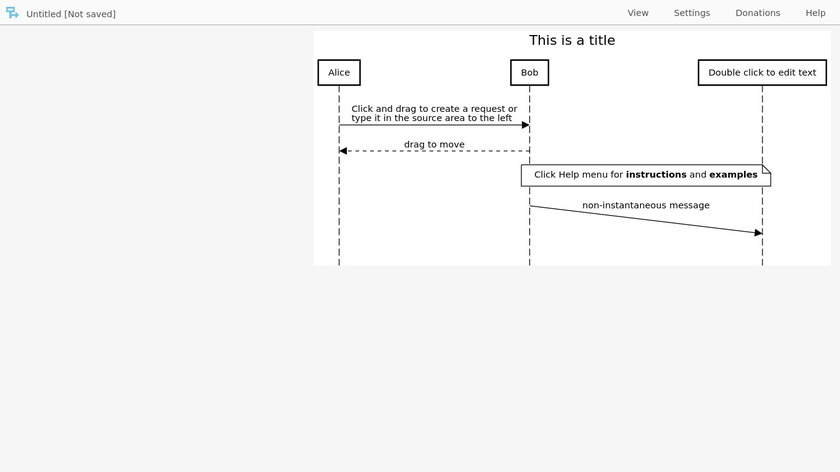
Clean and fast online sequence diagram tool using scripting and Drag and Drop
#Diagrams #Flow Charts And Diagrams #Flowcharts 29 social mentions
-
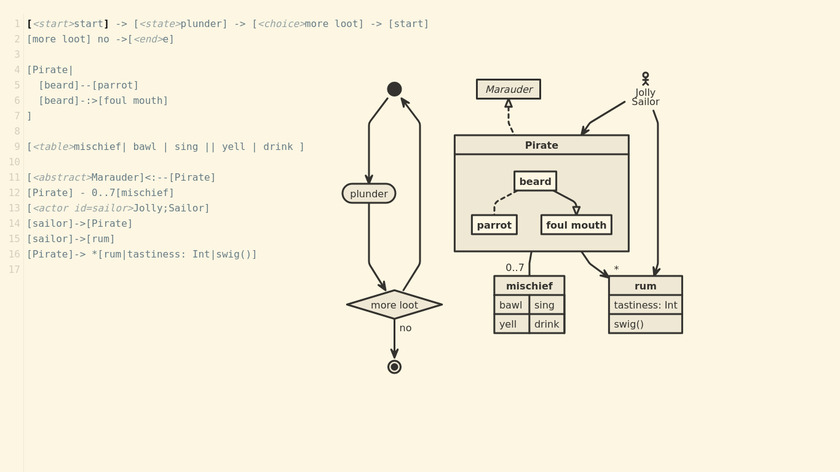
nomnoml is a free and open source tool to generate nice looking UML diagrams from simple text definitions.Pricing:
- Open Source
It’s either PowerPoint or draw.io depending on the time I have and the complexity. Then I found this web based coded solution 1 and I was having more fun then I deserved, especially to quickly add shapes, connections, and not worry too much how it is going to look aesthetically. But then I do worry how it is going to look and I can’t really force where I want the shapes and group them differently, and when I’m adapting myself to the tool instead of the other way around,… I go back to draw.io and screenshot to PowerPoint. 1 — https://nomnoml.com/.
#Diagrams #Flowcharts #Prototyping 5 social mentions
-
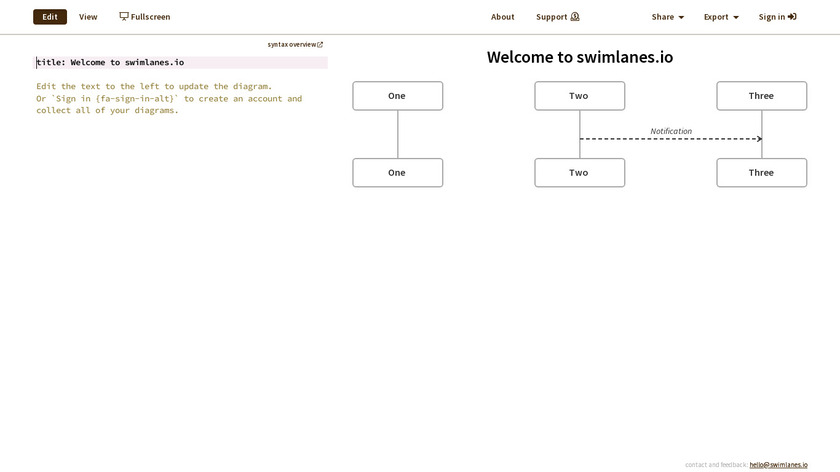
Swimlanes.io is a simple free online tool for making sequence diagrams.
#Diagrams #Flowcharts #Flow Charts And Diagrams 5 social mentions
-
Create beautiful diagrams just by typing notation in plain text.Pricing:
- Open Source
- penrose - advanced, general - https://penrose.cs.cmu.edu.
#Diagrams #Flowcharts #Flow Charts And Diagrams 2 social mentions
-
Creates diagrams from textual descriptions! It provides a unified API with support for BlockDiag, BPMN, Bytefield, C4 (with PlantUML), Ditaa, Erd, GraphViz, Mermaid, Nomnoml, PlantUML, SvgBob, UMLet, Vega, Vega-Lite, WaveDromPricing:
- Open Source
#Diagrams #Flowcharts #Prototyping 31 social mentions
-
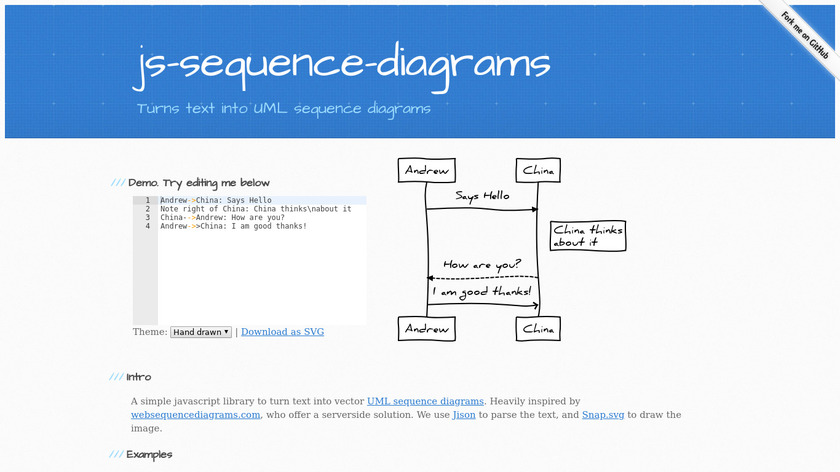
js-sequence-diagrams turns text into UML sequence diagrams.
- js-sequence-diagrams - https://bramp.github.io/js-sequence-diagrams.
#Diagrams #Flow Charts And Diagrams #Flowcharts 5 social mentions
-
Next-Gen ERD to Design, Explore and Document real world databases (big and messy ones ^^)Pricing:
- Open Source
- Freemium
- Free Trial
- $13.0 / Monthly (Pro)
#Database Tools #SQL Diagrams #Database Diagrams 3 social mentions








Discuss: How to draw beautiful software architecture diagrams
Related Posts
Top 7 diagrams as code tools for software architecture
icepanel.medium.com // about 1 year ago
5 great diagramming tools for enterprise and software architects
redhat.com // over 1 year ago
Software Diagrams - Plant UML vs Mermaid
dandoescode.com // over 1 year ago
10 Best Visio Alternatives for Cost Effective Diagramming [2022]
todaystechworld.com // over 1 year ago
Best 8 Free Visual Paradigm Alternatives in 2022
gitmind.com // almost 2 years ago
Top 10 Alternatives to Draw.io / Diagrams.net - Flowchart Maker Reviews
zenflowchart.com // almost 2 years ago