-
Extension for Visual Studio - A set of extensions to Visual Studio 2012 Professional (and above) which improves developer productivity.Pricing:
- Open Source
I do quite a lot of this kind of stuff for my job. Some context that may be useful. Often the full IDE is needed. I record a lot of gifs of VSCode, where part of the gif is typing code, part is interacting with the rest of the IDE / terminal - perhaps to run the code and view the output. For me the killer app would be one which could pre-record keystrokes (and maybe mouse actions) so that I could do them error free. I often attempt a gif 10 times before I'm happy with the outcome. I don't personally love the transition animation. I would want the option for something that seems like it's being typed. The closest tools I've found are: Typewriter VSCode extesion: Allows you to copy text and then "types" it out for you. https://marketplace.visualstudio.com/items?itemName=dansilver.typewriter Ascii Cinema: https://asciinema.org/.
#Regular Expressions #Programming Tools #Development 356 social mentions
-
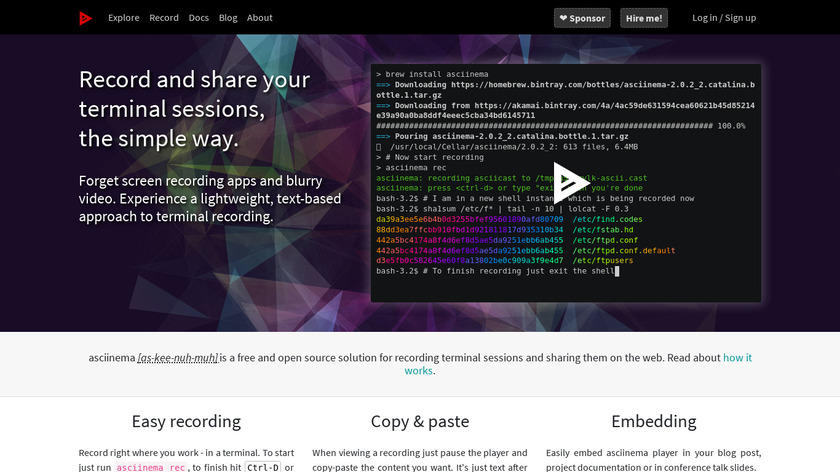
Record and share your terminal sessions, the right way. Forget screen recording apps and blurry video. Enjoy a lightweight, purely text-based approach to terminal recording.Pricing:
- Open Source
I do quite a lot of this kind of stuff for my job. Some context that may be useful. Often the full IDE is needed. I record a lot of gifs of VSCode, where part of the gif is typing code, part is interacting with the rest of the IDE / terminal - perhaps to run the code and view the output. For me the killer app would be one which could pre-record keystrokes (and maybe mouse actions) so that I could do them error free. I often attempt a gif 10 times before I'm happy with the outcome. I don't personally love the transition animation. I would want the option for something that seems like it's being typed. The closest tools I've found are: Typewriter VSCode extesion: Allows you to copy text and then "types" it out for you. https://marketplace.visualstudio.com/items?itemName=dansilver.typewriter Ascii Cinema: https://asciinema.org/.
#Development Tools #Terminal Tools #Terminal Session Sharing 67 social mentions
-
A drawing application that lets you save and share replays of your work with friends.
Yeah, I was completely distracted trying to figure out what `import { Button, icons } from "ui"` was derived from. Looks like `<div classname="flex` was partially made up of "beautifully it animates," like a sort of anagram. There's no semantic relationship, of course, between permutations of an anagram. So letter tweening is worse than useless. That being said, I <i>do</i> like the overall idea of animating code changes. Calls back to that old Facebook sketching app[0] that would let us share replays, and I am a fan of the stories that Gource[1] can tell. Ultimately, though, the sequential text file is a bad metaphor for code. Best thing for it is to split your modules across files. 0. Can't remember the name of it, but something similar is https://sketchtoy.com/ 1. https://gource.io/.
#Digital Whiteboard #Sketching #Digital Drawing And Painting 1 social mentions



Discuss: Show HN: Hackreels – Animate your code in HD
Related Posts
11 Best Material UI Alternatives
uxpin.com // 10 months ago
Electron.js Alternatives For Cross-Platform Development
atatus.com // over 1 year ago
10 BEST Procreate Alternatives For Android For 2023
softwaretestinghelp.com // over 1 year ago
5 best XAMPP alternatives for local website hosting
tipsmake.com // over 2 years ago
13 Best XAMPP Alternatives
thetechtian.com // almost 2 years ago
Comparing popular React component libraries
blog.logrocket.com // about 4 years ago