-
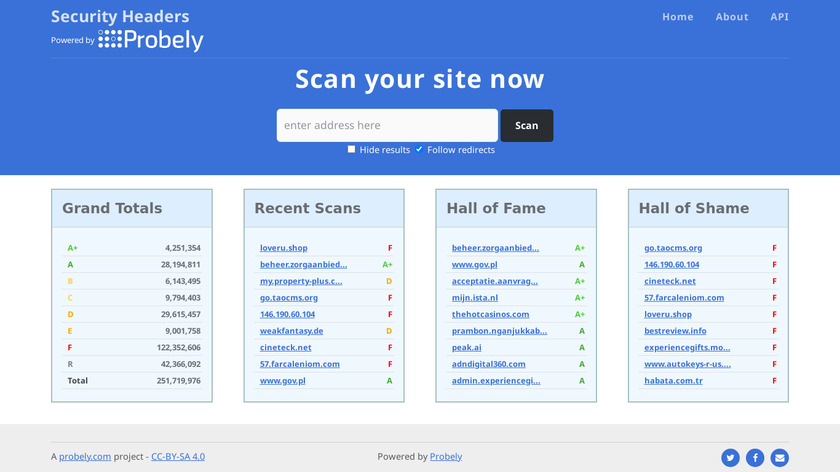
Quickly and easily assess the security of your HTTP response headers.
There are so many accessibility issues on Hacker News! Ways to avoid the same mistakes? Easy... 1 - Make sure everyone involved from designers to developers to content creators to testers to... Whatever your village has in it... Has knowledge of WCAG. (New standards out a few weeks ago!) WCAG is the de facto law of the land now, and businesses are liable from damages if they don't make efforts to ensure all users receive "equal enjoyment" of their web properties. https://www.w3.org/TR/WCAG22/ 2 - Incorporate Accessibility Testing into your design, build processes, and content creation processes. WAVE works great! Aim for 0 Errors and 0 Contrast Errors. (You will likely have to re-design anything where you're putting text directly on top of images.) https://wave.webaim.org/report#/https://news.ycombinator.com/ 3 - Incorporate Lighthouse into your design and build process. Aim for 90s in all categories. https://developer.chrome.com/docs/lighthouse/overview/ 4 - Ensure your content stays your own by setting up your security headers. This step just ensures that you know where all the content is coming from and you've had a chance to validate it. https://securityheaders.com/ Easy to set up a CSP with a few browser extensions. Chrome - https://chrome.google.com/webstore/detail/content-security-policy-c/ahlnecfloencbkpfnpljbojmjkfgnmdc Firefox - https://addons.mozilla.org/en-US/firefox/addon/laboratory-by-mozilla/.
#Web Application Security #Security #Web And Mobile Application Security 57 social mentions
-
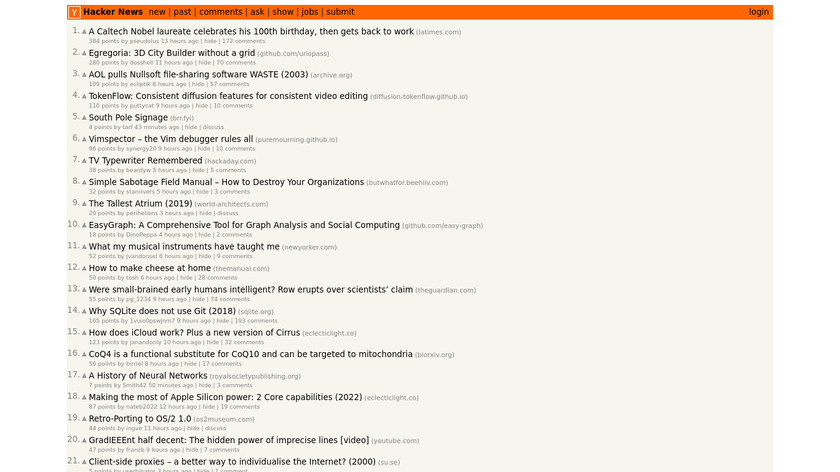
Hacker News is a social news website focusing on computer science and entrepreneurship. It is run by Paul Graham's investment fund and startup incubator, Y Combinator.Pricing:
- Open Source
There are so many accessibility issues on Hacker News! Ways to avoid the same mistakes? Easy... 1 - Make sure everyone involved from designers to developers to content creators to testers to... Whatever your village has in it... Has knowledge of WCAG. (New standards out a few weeks ago!) WCAG is the de facto law of the land now, and businesses are liable from damages if they don't make efforts to ensure all users receive "equal enjoyment" of their web properties. https://www.w3.org/TR/WCAG22/ 2 - Incorporate Accessibility Testing into your design, build processes, and content creation processes. WAVE works great! Aim for 0 Errors and 0 Contrast Errors. (You will likely have to re-design anything where you're putting text directly on top of images.) https://wave.webaim.org/report#/https://news.ycombinator.com/ 3 - Incorporate Lighthouse into your design and build process. Aim for 90s in all categories. https://developer.chrome.com/docs/lighthouse/overview/ 4 - Ensure your content stays your own by setting up your security headers. This step just ensures that you know where all the content is coming from and you've had a chance to validate it. https://securityheaders.com/ Easy to set up a CSP with a few browser extensions. Chrome - https://chrome.google.com/webstore/detail/content-security-policy-c/ahlnecfloencbkpfnpljbojmjkfgnmdc Firefox - https://addons.mozilla.org/en-US/firefox/addon/laboratory-by-mozilla/.
#Social Networks #Social News #Startups 498 social mentions


Discuss: Why is text of sumissions in low-contrast grey on HN?
Related Posts
The 8 Best DIY Security Camera Apps and Software for Linux
makeuseof.com // about 1 year ago
15 Best Blue Iris Alternatives 2024
rigorousthemes.com // about 1 year ago
10 Best ZoneMinder Alternatives: Free and Paid Video Surveillance
smarthomebeginner.com // 9 months ago
Best pfSense Software Alternatives and Competitors
zenarmor.com // 6 months ago
Streamline dependency updates with Mergify and Snyk
snyk.io // 8 months ago
5 Best DevSecOps Tools in 2023
devopsauthority.tech // 9 months ago