-
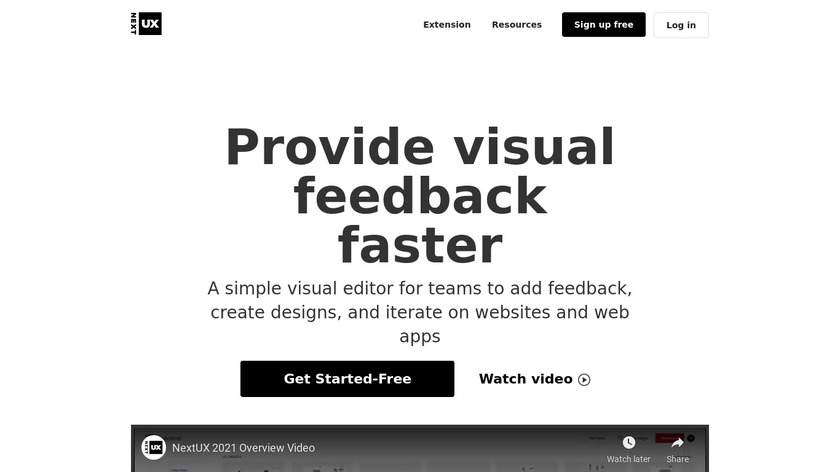
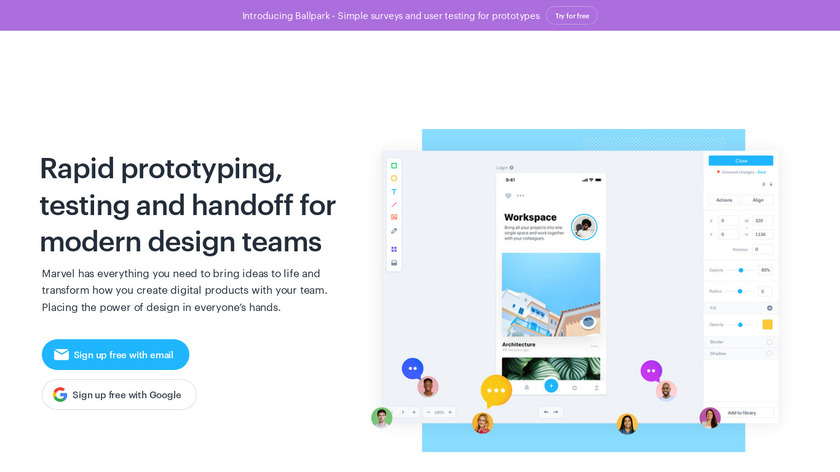
Easy-to-use iteration app for non-designers
#Web App #Design Tools #User Experience 1 social mentions
-
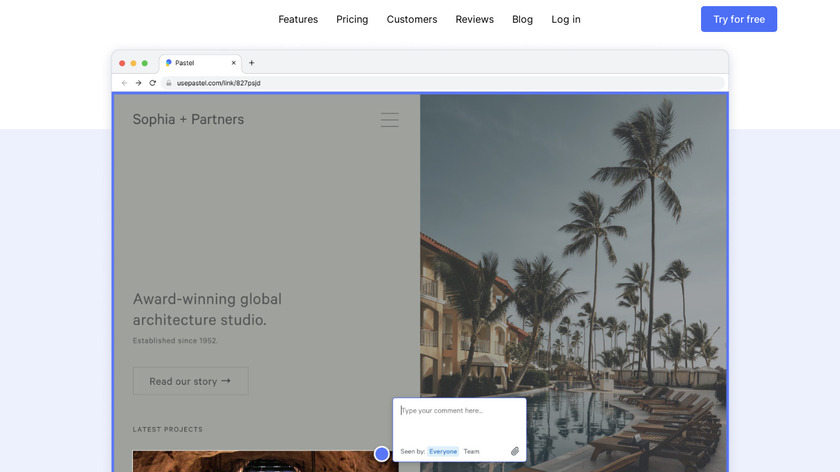
Sticky note-based feedback collection tool for live websitesPricing:
- Open Source
#User Feedback #User Feedback Management #Customer Feedback 2 social mentions
-
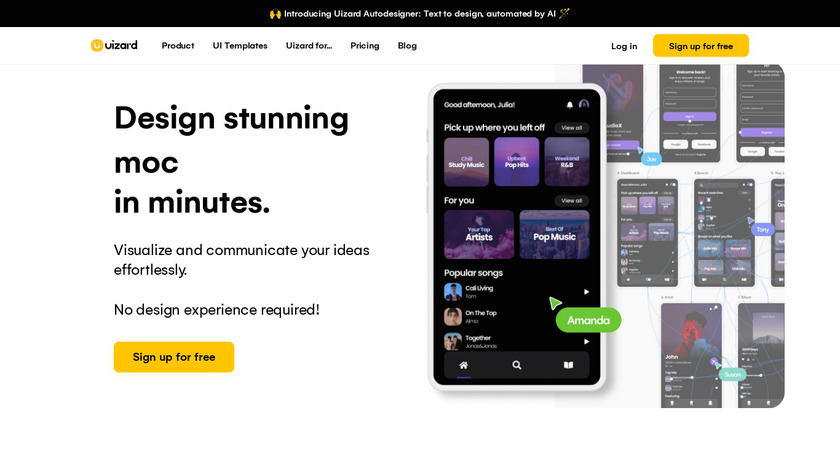
Design made easy – powered by AI
#Design Tools #Prototyping #Design Collaboration 18 social mentions
-
Adobe Spark Post is the fun and fast way to create stunning graphics for all occasions.
#Digital Drawing And Painting #Image Editing #Graphic Design Software 13 social mentions
-
Collaborative presentation software for modern teams
#Design Tools #Presentations #Productivity 14 social mentions
-
Design freedom for teamsPricing:
- Open Source
#Web App #Design Tools #User Experience 107 social mentions
-
Scalable, secure, cross-device and enterprise-ready team collaboration tool for distributed teams. Join 2M+ users & 8000+ teams from around the world.
#Digital Whiteboard #Team Collaboration #Visual Collaboration 231 social mentions
-
Turn sketches, mockups and designs into web, iPhone, iOS, Android and Apple Watch app prototypes.
#Design Prototyping #Website Design #Design Tools 12 social mentions
-
Limitless creativity for your slides.
#Slideshow #Presentations #Design Tools 1 social mentions
-
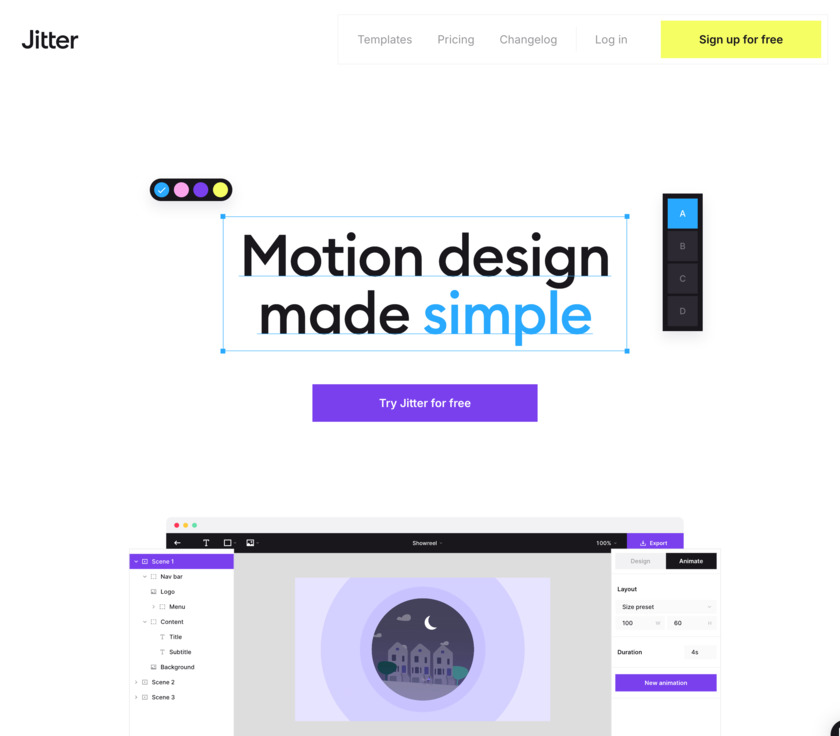
A simple animation tool on the web
• Jitter https://jitter.video/ And that just scratches the surface. I've noticed that the apps listed above are often too prescriptive or too complicated. My goal is to create a simple tool that let's you quickly provide feedback and iterations on websites and web apps. I think of NextUX similar to loom but for design mockups. In my workflow, I typically include a NextUX link along with an exported image in my product management software (Trello). I describe the changes I made contextually with comments in the design. Often, the design looks hacked together and incomplete but it's just enough to communicate a change. My focus with NextUX is to make the iteration process faster.
#Web App #Design Tools #Productivity 16 social mentions
-
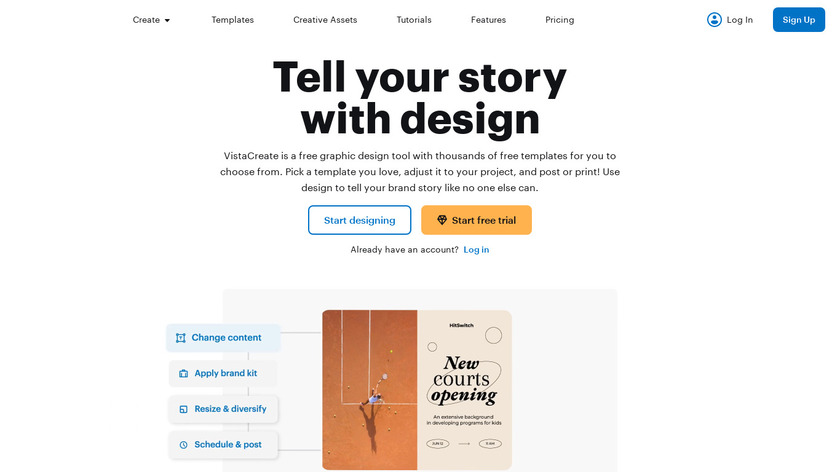
A simplified graphic design tool with 10,000 free templates.
#Graphic Design Software #Image Editing #Digital Drawing And Painting 2 social mentions
-
Welcome to Medium, a place to read, write, and interact with the stories that matter most to you.Pricing:
- Open Source
The original vision for NextUX was to convert your website or web app into vector elements so you can quickly make design changes. Since this is technically challenging, I focused on the next best thing, capturing a screenshot that can be cut up into pieces with the app. I still plan on allowing users to convert live or locally hosted websites and web apps into a design files that you can edit. Hopefully, I can launch something along these lines in a few months. I also would love to somehow use ML to provide suggestions based on design best practices. I've written a lot of content on common dos and don't of design on Medium. https://medium.com/@CoyleAndrew Some of my best articles include "Design better forms" https://medium.com/nextux/design-better-forms-96fadca0f49c, "Design better data tables" https://medium.com/nextux/design-better-data-tables-4ecc99d23356, "Form design for complex apps" https://medium.com/nextux/form-design-for-complex-applications-d8a1d025eba6, and "Design better cards" https://medium.com/nextux/design-better-cards-c0d12ab581c4. I wonder if I can program these best practices to provide suggestions as you design. Kinda like grammerly for design. And some day, I'd love to build an app that builds designs automatically based on your thoughts and inspirations. I'd love your thoughts on implementing something like this. Thank you!
#Blogging #Blogging Platform #CMS 2197 social mentions










Discuss: Launch HN: NextUX (YC S19) – Web UX editor and feedback tool for product teams
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago