-
HTML WYSIWYG editor for structured documents
#HTML Editor #WYSIWYG Editor #Text Editors 2 social mentions
-
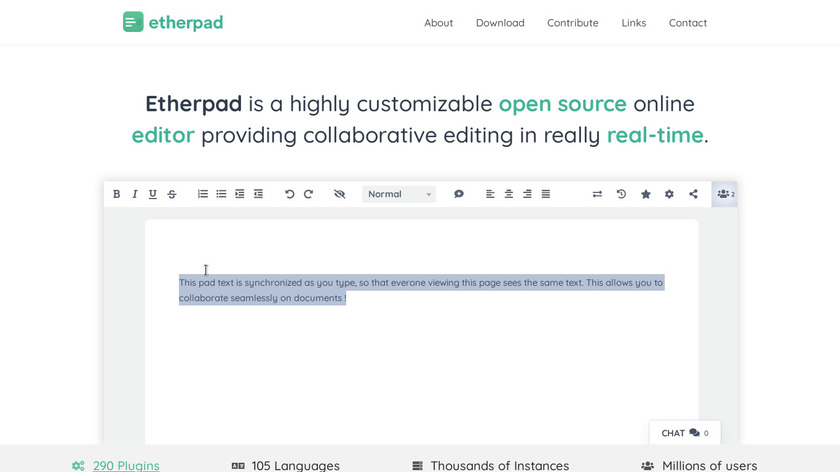
Etherpad is a highly customizable Open Source online editor providing collaborative editing in...Pricing:
- Open Source
You might also like Etherpad :) https://etherpad.org although Etherpad doesn't natively support tables and some other features this has they are optionally installed as plugins.
#Office Suites #Office & Productivity #Project Management 21 social mentions
-
Build dynamic, responsive websites in your browser. Launch with a click. Or export your squeaky-clean code to host wherever you'd like. Discover the professional website builder made for designers.
I understand that this project is to showcase Sciter SDK (https://sciter.com) a nice project. Here I'm showing something I did some time ago https://meimporta.eu/htmleditor/ it's a crude WYSIWYG html editor for people that already knows HTML/CSS and uses basically the browser contenteditable capabilities. It was inpired by Webflow (https://webflow.com/) but very simple and basic, it has 4 main sections: editor shortcuts, wysiwyg editor, html editor, tree view. Some things are easy done in the wysiwyg editor but sometimes the raw html editor is better, we can edit in both of then and get instant result. Don't bother comment on the UI/UX it's an personal naive tool straight to the point I needed. Anyway any feedback to improve is welcome.
#Website Builder #CMS #Website Design 136 social mentions
-
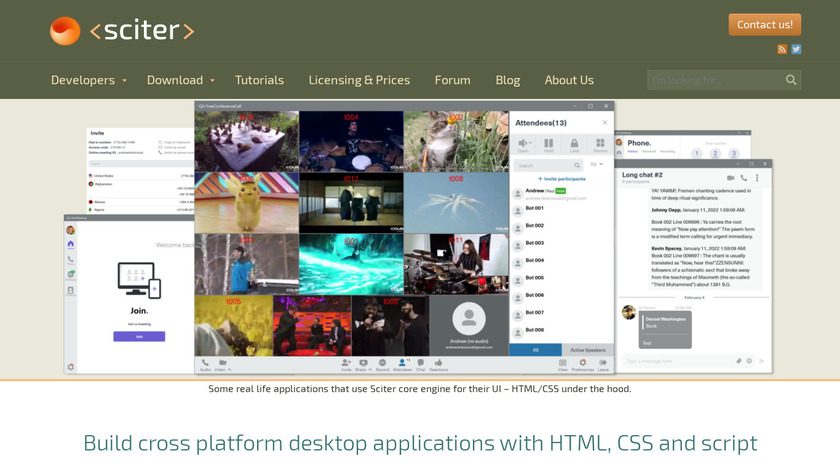
Embeddable HTML/CSS/script enginePricing:
- Open Source
I understand that this project is to showcase Sciter SDK (https://sciter.com) a nice project. Here I'm showing something I did some time ago https://meimporta.eu/htmleditor/ it's a crude WYSIWYG html editor for people that already knows HTML/CSS and uses basically the browser contenteditable capabilities. It was inpired by Webflow (https://webflow.com/) but very simple and basic, it has 4 main sections: editor shortcuts, wysiwyg editor, html editor, tree view. Some things are easy done in the wysiwyg editor but sometimes the raw html editor is better, we can edit in both of then and get instant result. Don't bother comment on the UI/UX it's an personal naive tool straight to the point I needed. Anyway any feedback to improve is welcome.
#Development Tools #Rapid Application Development #Cross-Platform Development 70 social mentions




Discuss: HTML Notepad – HTML WYSIWYG editor for the rest of us
Related Posts
WordPress vs. Proprietary Site Builders: What to Know Before Starting a Website Development Project
blog.radwebhosting.com // 3 months ago
The 17 Best Wix Alternatives (2024) Who Else Can You Build Your Website With?
tooltester.com // 12 months ago
19 Best WordPress Alternatives in 2025
pixpa.com // 7 months ago
Comparing 9 WordPress alternatives & competitors in 2024
webflow.com // 5 months ago
Tool (Dec 27)
saashub.com // 5 months ago
Office & Productivity (Dec 7)
saashub.com // 5 months ago