-
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.Pricing:
- Open Source
Storybook emerges as a pioneering solution among React debugging tools, offering an interactive environment for developers to create and test UI components. With its robust platform, teams can build, organize, and design UI components, and even entire screens, without the hurdles of business logic and plumbing.
#React #React Components #Developer Tools 225 social mentions
-
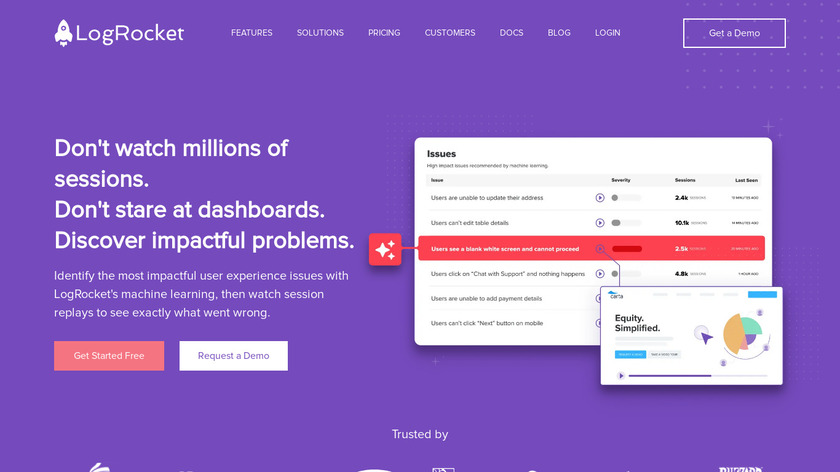
LogRocket combines session replay, performance monitoring, and product analytics — empowering teams to create the ideal product experience.Pricing:
- Freemium
- Free Trial
- $99.0 / Monthly (10k sessions / 3 seats / 1-month data retention)
LogRocket is a proficient tool in the realm of React debugging tools, designed to optimize the debugging process for developers. Through a highly-optimized JavaScript SDK and Redux middleware, LogRocket provides a robust platform for recording Redux data, network requests, console logs, JavaScript errors, and full DOM videos.
#Web Analytics #User Monitoring #User Analytics 17 social mentions
-
Jest is a delightful JavaScript Testing Framework with a focus on simplicity.Pricing:
- Open Source
Jest is a well-regarded JavaScript testing framework primarily designed for React applications, although its utility extends to projects using Babel, JavaScript, Node, Angular, and Vue. Created by Facebook, Jest emphasizes ensuring the correctness of JavaScript codebases. It allows developers to write tests with a familiar, feature-rich API, making the testing process swift and enjoyable.
#Developer Tools #JavaScript Framework #Javascript Testing Framework 75 social mentions



Discuss: 13 best React debugging tools
Related Posts
Web Analytics (May 3)
saashub.com // 20 days ago
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 3 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 4 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 3 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 3 months ago
Directory (Jan 28)
saashub.com // 4 months ago