-
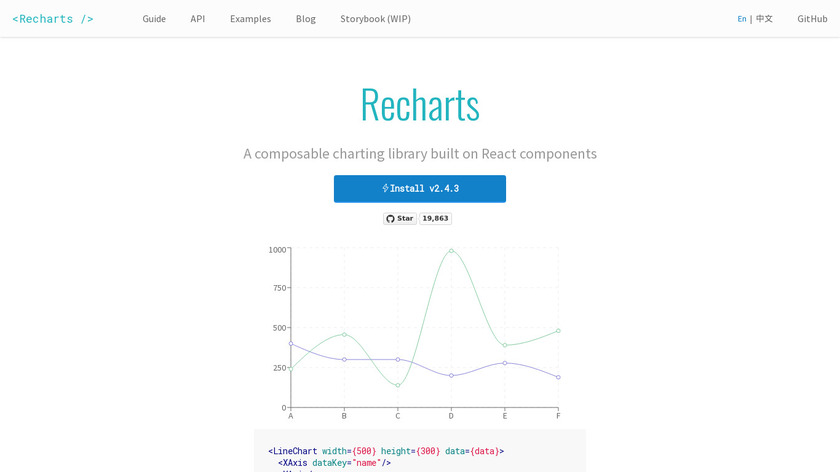
Redefined chart library built with React and D3Pricing:
- Open Source
We first build the dashboard page where we present stats for relevant KPIs in cards, charts and a table. We use the React-based Recharts library for plotting our data.
#Charting Libraries #Data Visualization #Data Dashboard 18 social mentions
-
2kB JavaScript date utility libraryPricing:
- Open Source
We have to install refine's support packages for React Table and React Hook Form. We are using Tailwind Heroicons for our icons, the Day.js library for time calculations and Recharts library to plot our charts for KPI data. So, run the following and we are good to go:.
#Javascript UI Libraries #JS Library #Application And Data 40 social mentions
-
Free UI components plugin for Tailwind CSSPricing:
- Open Source
DaisyUI is an open source UI library built on top of TailwindCSS. It provides short, component-oriented, semantic classes composed from regular, longer Tailwind class strings that typically contribute to clumsy markup in an application. Daisyui hosts a growing collection of pre-styled templates for components like buttons, menus, and tabs with responsive, size, shape, and color variants.
#Design Tools #User Experience #Developer Tools 156 social mentions


Discuss: Complete Tutorial: React Admin Panel with refine and daisyUI
Related Posts
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
Top JavaScript Frameworks in 2025
solguruz.com // 5 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 4 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 5 months ago
Design Tools (Aug 1)
saashub.com // 9 months ago