-
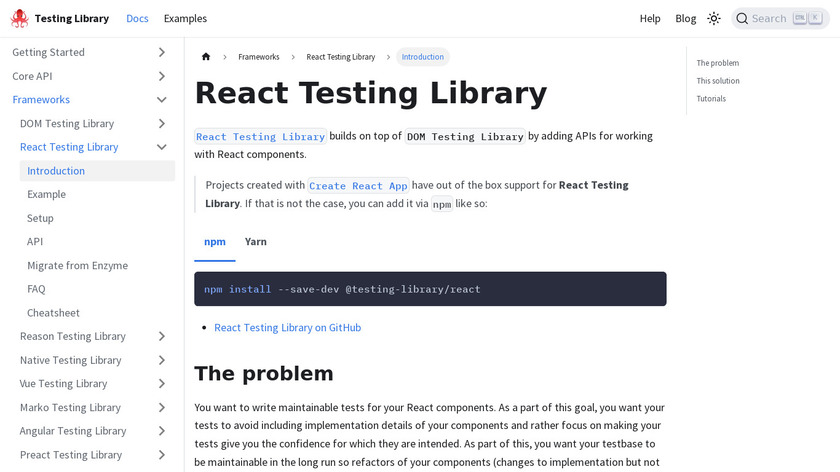
[`React Testing Library`][gh] builds on top of `DOM Testing Library` by adding
#Developer Tools #Testing #Automated Testing 113 social mentions
-
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
Import { FormElement } from './FormElement'; // Import your component here Export default function Usage() { return ( <main> <FormElement as="button" variant="primary"> Submit FormElement> <FormElement as="a" href="https://example.com" variant="secondary"> Example FormElement> <FormElement as="input" type="text" variant="outline" /> <FormElement as="select" variant="link"> <option value="1">Option 1option> <option value="2">Option 2option> <option value="3">Option 3option> FormElement> <FormElement as="textarea" variant="primary" /> main> ); }.
#Software Development #Software Development Tools #Web Development Tools 2407 social mentions

Discuss: Building a Polymorphic React FormElement Component
Related Posts
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // about 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 2 months ago
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 15 days ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago