-
Tweakable, one-of-a-kind hero images for your next project
#Design Tools #Productivity #Tech 8 social mentions
-
A collection of SVG Logos for developersPricing:
- Open Source
Most of you probably know this site, but I mention it because it was valuable to me again this week. Did you know that maintainer curates all SVG code? If you need a clean SVG for a company logo, this is the place that will make you happy. Https://svgporn.com/.
#Design Tools #Vector Graphic Editor #Developer Tools 4 social mentions
-
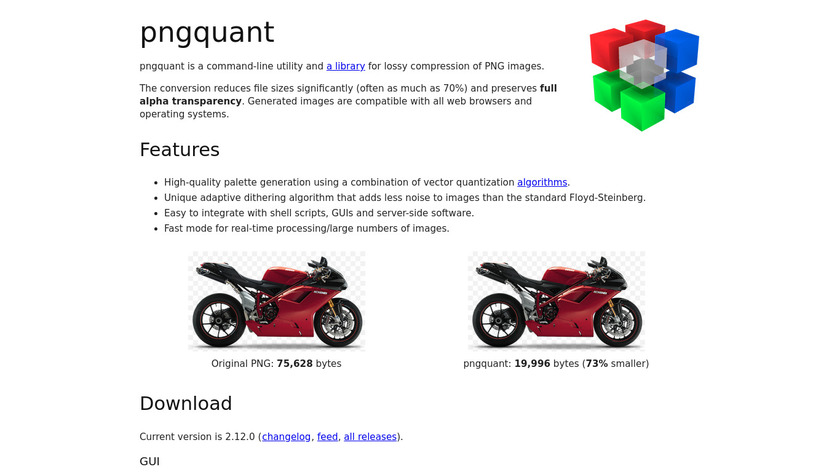
command-line utility and library for lossy compression of PNG imagesPricing:
- Open Source
Image-shrinker is a simple, easy to use open source tool for shrinking images. Under the hood it uses pngquant, mozjpg, SVGO, and gifsicle. You can also install these tools individually if you need to compress some images. I often use pngquantafter exporting PNGs for web projects from Figma or similar tools. I literally run it like this:.
#Image Optimisation #Image Editing #Image Effects 28 social mentions
-
Gifcurry is the open-source, Haskell-built video editor for GIF makers.Pricing:
- Open Source
He also made Gifcurry which looks cool but I didn't try it because I am on Windows right now, but I will.
#Image Tools #Animation #GIFs 1 social mentions
-
Tool for optimizing SVG files
Image-shrinker is a simple, easy to use open source tool for shrinking images. Under the hood it uses pngquant, mozjpg, SVGO, and gifsicle. You can also install these tools individually if you need to compress some images. I often use pngquantafter exporting PNGs for web projects from Figma or similar tools. I literally run it like this:.
#Graphic Design Software #Digital Drawing And Painting #Vector Graphic Editor 19 social mentions
-
Mozilla JPEG Encoder Project
Image-shrinker is a simple, easy to use open source tool for shrinking images. Under the hood it uses pngquant, mozjpg, SVGO, and gifsicle. You can also install these tools individually if you need to compress some images. I often use pngquantafter exporting PNGs for web projects from Figma or similar tools. I literally run it like this:.
#Game Development #Game Engine #3D Game Engine 13 social mentions





Discuss: Random Code Inspiration Volume 2
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // 30 days ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago