-
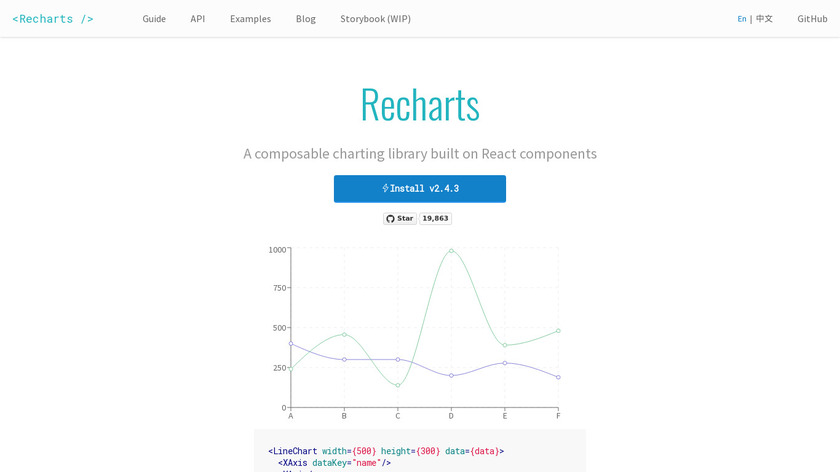
Redefined chart library built with React and D3Pricing:
- Open Source
Recharts is another React charting library that simplifies creating charts by providing a wide range of chart components out of the box. It is built on top of D3.js but abstracts away the complexities, making it easier for React developers to create interactive and visually appealing charts and graphs. Recharts leverage the power of SVG (Scalable Vector Graphics) for rendering, allowing charts to be scalable and fit on any screen size.
#Charting Libraries #Data Visualization #Data Dashboard 18 social mentions
-
nivo provides a rich set of dataviz componentsPricing:
- Open Source
Nivo is a data visualization library built on top of D3.js and React. It offers a range of well-designed, customizable charts with great animations, making it suitable for creating visually impressive data visualizations.
#Data Dashboard #Data Visualization #Charting Libraries 24 social mentions
-
ReactJS library for building interactive data visualizations
Victory is a set of modular charting components for React and React Native. Victory makes it easy to get started without sacrificing flexibility. Create one of a kind data visualizations with fully customizable styles and behaviors. Victory uses the same API for web and React Native applications for easy cross-platform charting.
#Data Visualization #Charting Libraries #Data Dashboard 13 social mentions
-
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS.Pricing:
- Open Source
Recharts is another React charting library that simplifies creating charts by providing a wide range of chart components out of the box. It is built on top of D3.js but abstracts away the complexities, making it easier for React developers to create interactive and visually appealing charts and graphs. Recharts leverage the power of SVG (Scalable Vector Graphics) for rendering, allowing charts to be scalable and fit on any screen size.
#Javascript UI Libraries #Charting Libraries #Data Visualization 167 social mentions
-
Open-source modern charting library 📊Pricing:
- Open Source
ApexCharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages. It is an open-source project licensed under MIT and is free to use in commercial applications.
#Data Dashboard #Data Visualization #Charting Libraries 13 social mentions





Discuss: Level Up Your Web App with Stunning React Charts: Introducing the Top 10 React Charts Libraries
Related Posts
5 best dashboard building tools for SQL data in 2024
draxlr.com // over 1 year ago
5 best Looker alternatives
draxlr.com // 6 months ago
Explore 7 Tableau Alternatives for Data Visualization and Analysis
draxlr.com // 5 months ago
Explore 6 Metabase Alternatives for Data Visualization and Analysis
draxlr.com // 5 months ago
Data Dashboard (Dec 21)
saashub.com // 6 months ago
6 Best Looker alternatives
trevor.io // 12 months ago