-
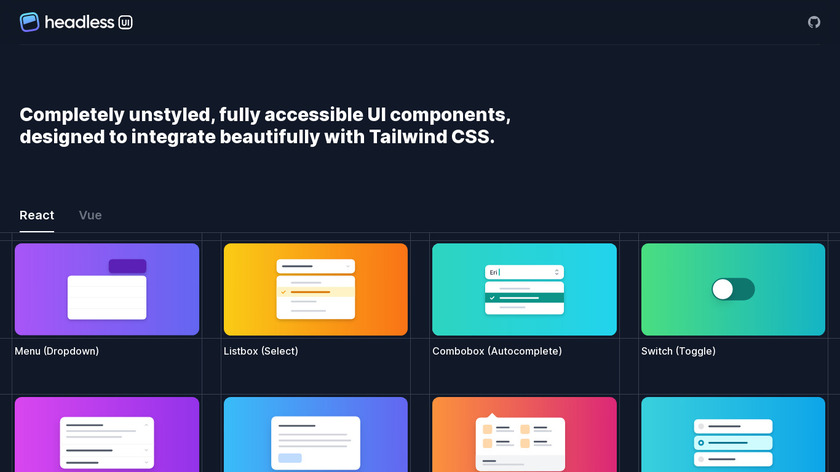
Completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.Pricing:
- Open Source
We will accomplish these two tasks in a single step by using a transition component. We’ll use the Headless UI library instead of Vue 3’s built-in Transition component. If you’ve followed our previous tutorial on creating a video modal component, you might already be familiar with this preference.
#Design Tools #UI Design #Components Library 28 social mentions
-
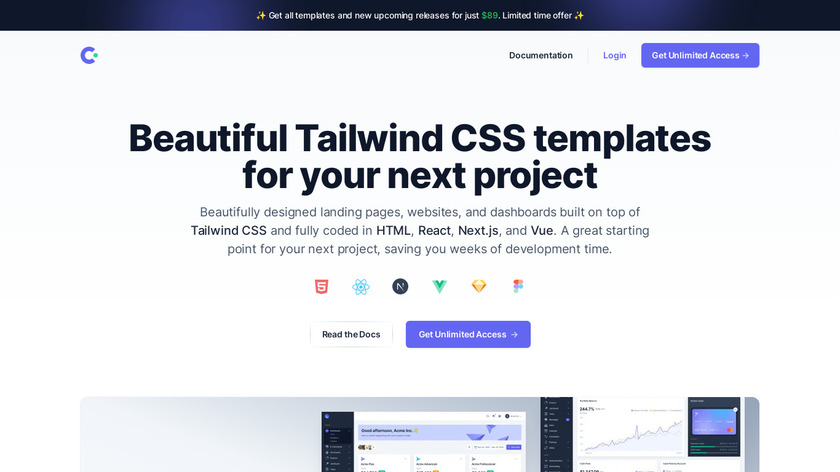
Landing page templates for startupsPricing:
- Open Source
As usual, to get a better idea of how the final outcome will look, check out the live demo or one of our beautiful Tailwind CSS templates (e.g., Stellar, a dark landing page template based on Next.js).
#Design Tools #Website Builder #Developer Tools 29 social mentions


Discuss: How to Build a Fancy Testimonial Slider with Tailwind CSS and Vue
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
Top 10 Web Content Management Systems
cloudzy.com // about 2 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago