-
Simple tool to generate css grids
Build complex CSS Grid layouts with ease using the CSS Grid Generator. Add and remove columns and rows, adjust gaps, and align content with this powerful and intuitive grid-based layout tool. Https://cssgrid-generator.netlify.app/.
#Design Tools #CSS Tools #Developer Tools 21 social mentions
-
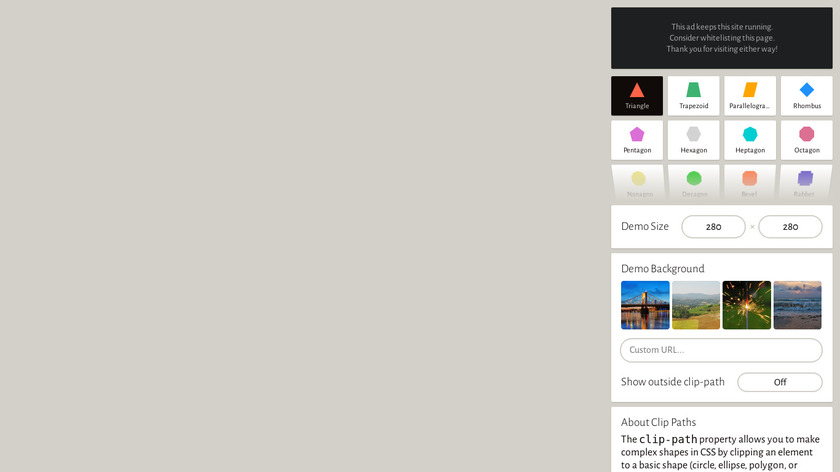
Drag and points to generate clip-path CSS
Not Microsofts Clippy (although there is a JS library for that). A fun and easy-to-use tool for generating CSS clip-path shapes. Select a predefined shape or create your own by adjusting points on the canvas, then copy the generated code to your project. Https://bennettfeely.com/clippy/.
#Design Tools #Developer Tools #Productivity 23 social mentions
-
Create beautiful CSS animations in your browser
The CSS Animation Generator offers a comprehensive library of pre-built animations that you can customize to fit your needs. Choose from various animations, and tweak the duration, delay, and other settings to create the perfect effect. Https://animista.net/.
#Developer Tools #Design Tools #Javascript UI Libraries 19 social mentions



Discuss: Transform Your CSS Game: Bookmark These 10 CSS Generators
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
The best screenshot tools for Mac
techradar.com // 2 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago