-
I'm here to help you become a really good web developer.
Syntax.FM’s Wes Bos has been doing some great videos over on TikTok. In one of his vids, he fixed Twitter’s new profile pics border radius for nested elements with this nifty trick:.
#Online Education #Online Learning #Online Courses 7 social mentions
-
Motion One is a new animation library by the creator of Framer Motion and Popmotion.
You’re probably gonna need JavaScript for animations as we’ve seen in some of the animation examples. For a clean API and great perf with a small bundle check out Motion One (the vanilla JS equivalent to Reacts Framer-Motion, fun fact: they were written by the same person).
#User Experience #Developer Tools #Tech 27 social mentions
-
CSS-Tricks is a website about websites.
#CSS #CSS Tutorials #CSS Tricks 136 social mentions
-
Give developers and marketers an AI-powered platform to quickly transform designs into optimized web and mobile experiences.Pricing:
- Open Source
- Freemium
- Free Trial
- $19.0 / Monthly (Start with either Develop or Publish—or combine both. )
You may find it interesting or useful, head on to Builder.io for more info.
#CMS #Headless CMS #Design To Code 42 social mentions
-
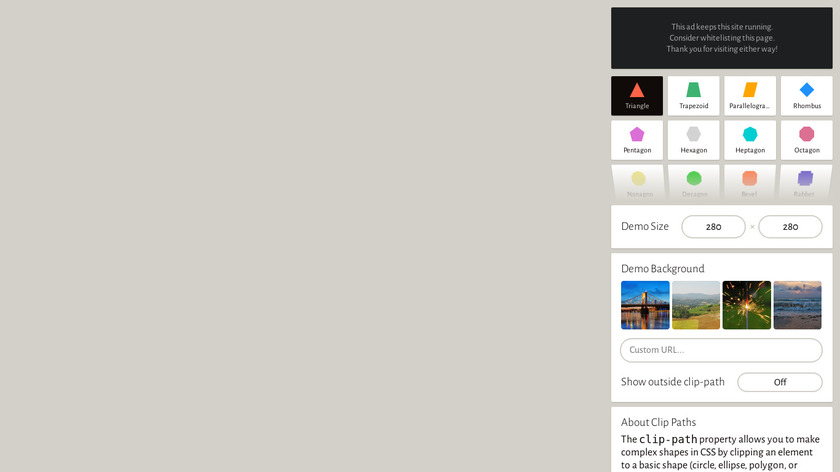
Drag and points to generate clip-path CSS
When I find myself in need of a shape, I usually use this CSS clip-path maker by Bennett Feely.
#Design Tools #Developer Tools #Productivity 26 social mentions





Discuss: CSS Tips for Better Web Development
Related Posts
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // about 2 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 4 months ago
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 3 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 3 months ago
Directory (Jan 28)
saashub.com // 3 months ago