-
Reactive Components for Modern Web InterfacesPricing:
- Open Source
Vue is one of the most popular frontend libraries for creating Single Page Applications. It has something called single file components, which bring together styles, javascript and templates. Let’s take a look at one:.
#Front-End Frameworks #Javascript UI Libraries #JS Library 341 social mentions
-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
There is a new trend gaining traction lately which is called “Locality of Behaviour principle”. It is a great new name for an old concept - cohesion. It’s growing lately around HTMX and TailwindCSS communities, but it’s an useful concept in general.
#Developer Tools #Design Tools #Website Design 870 social mentions
-
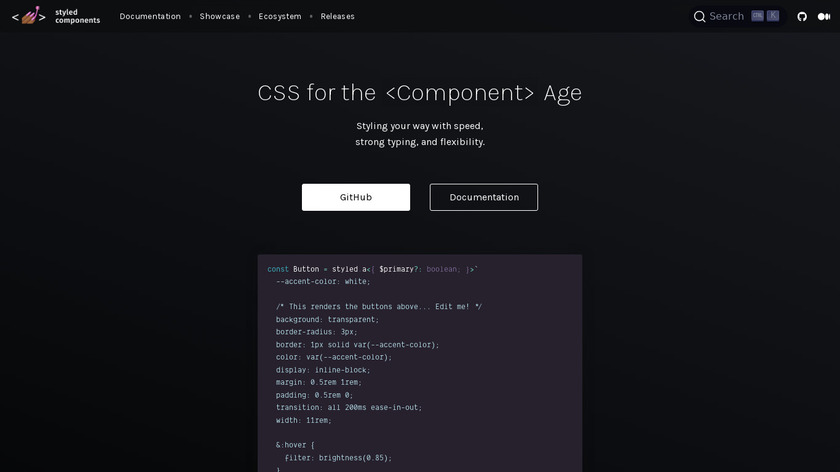
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.Pricing:
- Open Source
Not only that - after React got more popular - we started to place CSS in components as well (CSS-in-JS like this):.
#Developer Tools #Design Tools #Javascript UI Libraries 154 social mentions



Discuss: New hot trend? Locality of behavior
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
Top 9 best Frameworks for web development
kiwop.com // 6 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago
The 20 Best Laravel Alternatives for Web Development
tms-outsource.com // 4 months ago