-
Upload your photo and create profile picture which will give you 14 times more visits & 36 times more chances to receive a message with a professional headshotPricing:
- Free
#Photo Editor #Image Editing #Image Optimisation 8 social mentions
-
A simple web app to generate svg waves, unique every time
A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize! Https://getwaves.io.
#Design Tools #Animation #Vector Graphic Editor 22 social mentions
-
Modern browsers supports SVG favicon.
#Design Tools #Marketing #Developer Tools
-
Simple tool to generate css grids
Do you get Confused when using Css Grids? Well this website provide a ui that you can tweak to create the number of columns and rows you want from Css grid Https://cssgrid-generator.netlify.app.
#Design Tools #CSS Tools #CSS 23 social mentions
-
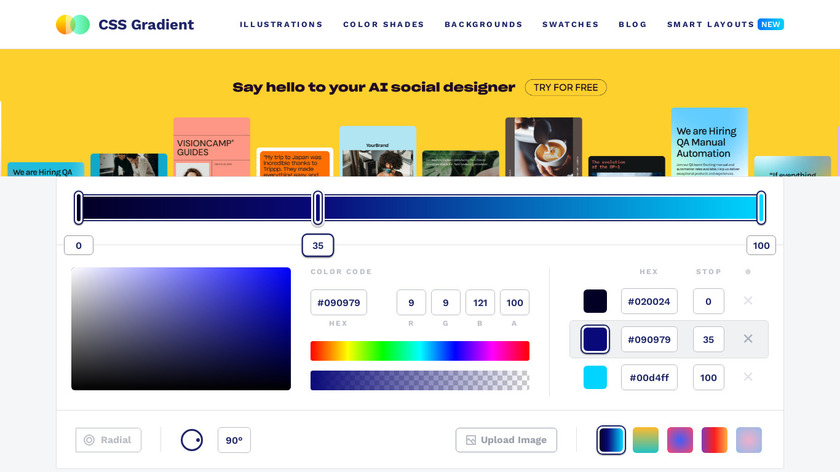
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
CSS Gradient — Generator, Maker, and Background As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile. Https://cssgradient.io.
#Gradient Generator #Gradient Editor #Color Gradients 39 social mentions
-
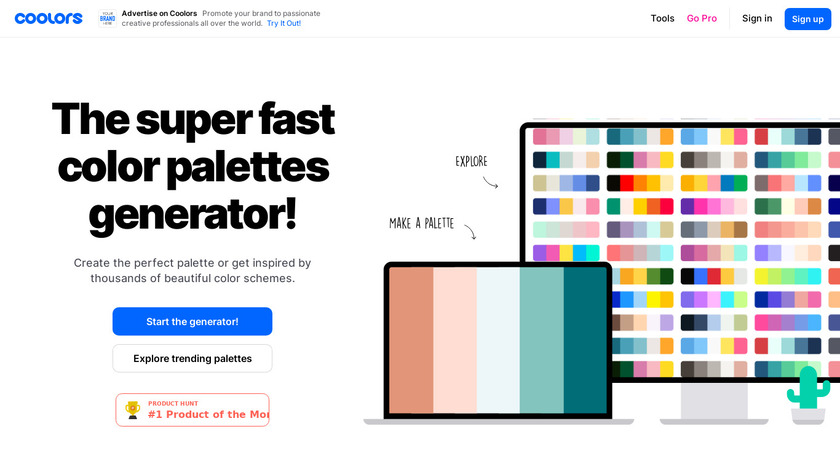
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
#Design Tools #Color Gradients #Color Tools 540 social mentions
-
Create beautiful CSS animations in your browser
Animista - CSS Animations on Demand Animista is a CSS animation library and a place where you can play with a collection of ready-made CSS animations and download only those you will use https://animista.net.
#Design Tools #Developer Tools #Javascript UI Libraries 23 social mentions







Discuss: 13 CSS website that will make you a Genius even if you’re A Beginner Developer ( For Free ) 👇
Related Posts
Top 5 Dynobase alternatives you should know about - March 2025 Review
dynomate.io // 3 months ago
Cursor vs Windsurf vs GitHub Copilot
builder.io // 5 months ago
Graphic Design Software (Feb 14)
saashub.com // 4 months ago
Laravel vs. Symfony: A Comprehensive Comparison of PHP Frameworks
blog.radwebhosting.com // 4 months ago
CakePHP vs CodeIgniter: Which PHP Framework is Best for Development?
blog.radwebhosting.com // 4 months ago
Directory (Jan 28)
saashub.com // 4 months ago