-
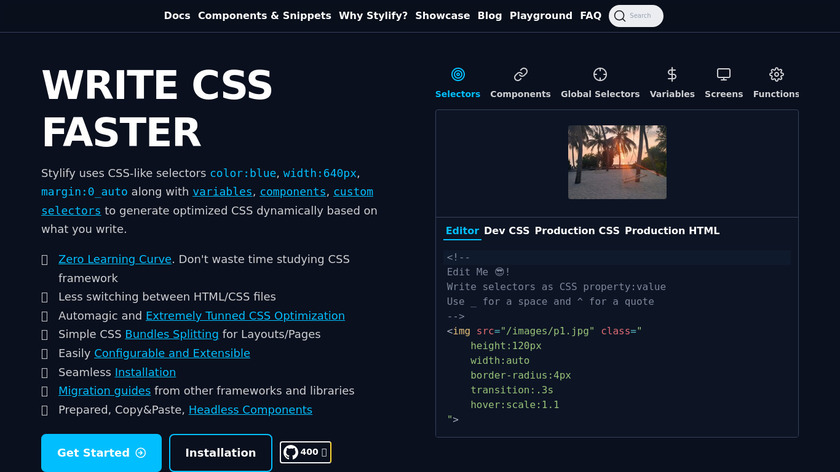
Stylify is a library that generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS. No more unwanted CSS. No more unnecessary configuration.Pricing:
- Open Source
- Free
- Free Trial
However, nobody wants bloated templates with utilities. Sometimes the components are necessary. They can be defined globally in a config or locally in a file (through content options), where they are used. In the file, it expects a javascript object without the surrounding brackets. The definition is recommended within comments because almost any file format can handle comments. In Stylify the component is a CSS class and it can be used on any element:.
#Developer Tools #Design Tools #Website Design 19 social mentions
-
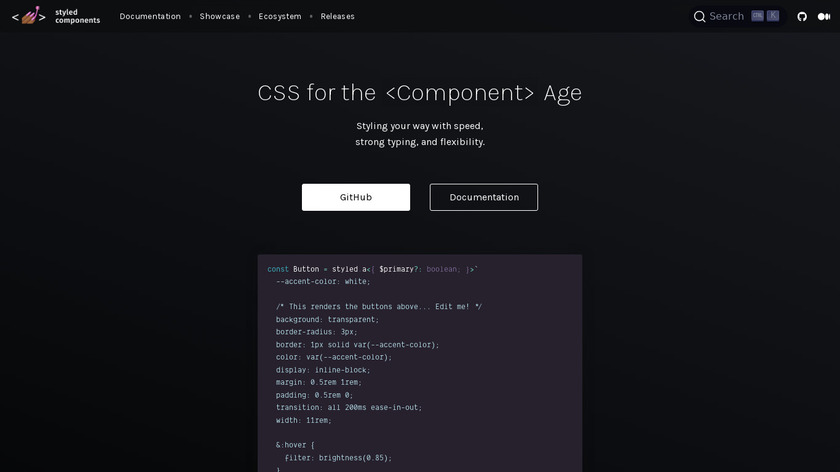
styled-components is a visual primitive for the component age that also helps the user to use the ES6 and CSS to style apps.Pricing:
- Open Source
Stylify generates utility-first CSS based on what you write. It works with any framework and with any tool. Styled Components is a library for styling React components.
#Developer Tools #Design Tools #Javascript UI Libraries 154 social mentions


Discuss: Styling React App - Stylify vs Styled Components
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 15 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago