-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
As for Gatsby, the Nuxt CLI is simply great because it allows you to initialize a project with a full configuration. You can choose: the JavaScript or TypeScript language, the SSG or SSR mode, the CSS framework to use (including TailwindCSS), the unit tests engine, the Prettier implementation, etc...
#Developer Tools #Design Tools #Website Design 870 social mentions
-
Strapi is the most advanced Node.Pricing:
- Open Source
I use Gatsby since version 2.0 with the Orluk Photography project. I have never been disappointed by this tool, it supports TypeScript quite well (better since version 3.0), and interfaces perfectly with a CMS (Strapi, I love you 💜). But, given the similarities with Gridsome, you might as well keep this last one; or try something new...
#CMS #Blogging #Blogging Platform 310 social mentions
-
Nuxt.js presets all the configuration needed to make your development of a Vue.js application enjoyable. It's a perfect static site generator.
Just as popular as Gatsby *, there's Nuxt! I always wanted to try this framework, and I must say that Debbie O'Brien's posts confirmed my enthusiasm for this library of the Vue ecosystem.
#Static Site Generators #Developer Tools #Javascript UI Libraries 149 social mentions
-
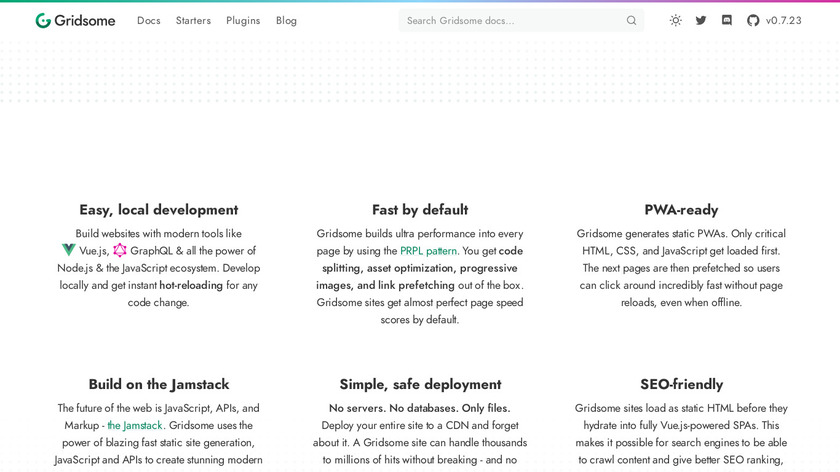
Gridsome is a free & open source Vue.js-powered framework for building websites & apps that are fast by default 🚀.Pricing:
- Open Source
At the middle of this ecosystem is the Gridsome open-source framework, powered by the Vue community. As for this last one, it benefits from an active developer network and well-done documentation.
#Static Site Generators #Blogging #CMS 21 social mentions




Discuss: After Nuxt, What's Next? 💭
Related Posts
8 Best MAMP Alternatives (Definitive List)
kinsta.com // 7 months ago
Top 6 Alternatives to XAMPP for Local Development Environments
dev.to // about 1 month ago
Best XAMPP Alternatives for Website Development in 2024
instawp.com // 3 months ago
Top 10 Flutter Alternatives for Cross-Platform App Development
moontechnolabs.com // 2 months ago
Exploring 15 Powerful Flutter Alternatives
positiwise.medium.com // 5 months ago
Top 5 Flutter Alternatives for Cross-Platform Development
miquido.com // 3 months ago