-
A utility-first CSS framework for rapidly building custom user interfaces.Pricing:
- Open Source
So what are design systems and what is atomic design? Much has been said and written about CSS methodologies like BEM, ABEM, ITCSS, and utility-based approaches like Tailwind or Bootstrap. Follow the links for further reading, if you like.
#Developer Tools #Design Tools #Website Design 866 social mentions
-
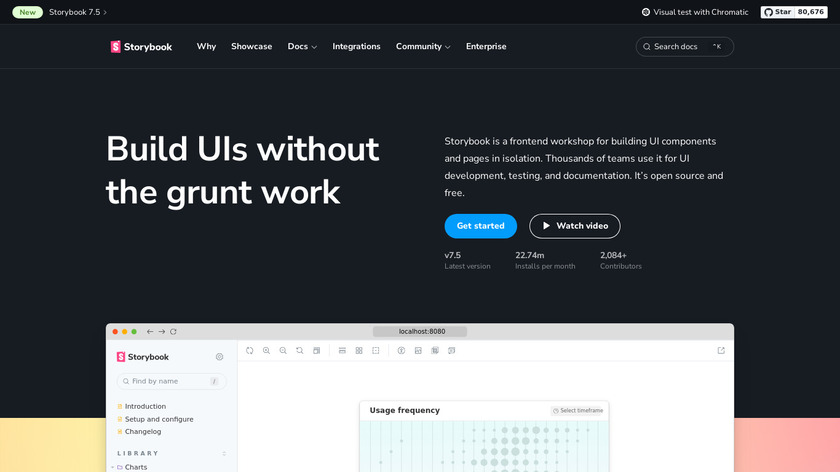
Storybook is an open source tool for developing UI components in isolation for React, Vue, and Angular. It makes building stunning UIs organized and efficient.Pricing:
- Open Source
Fractal looks less shiny than Storybook, that I have used for ReactJS projects, but it can easily be used for projects without any JavaScript framework.
#React #React Components #Developer Tools 204 social mentions
-
A JavaScript library for building user interfacesPricing:
- Open Source
Fractal looks less shiny than Storybook, that I have used for ReactJS projects, but it can easily be used for projects without any JavaScript framework.
#Javascript UI Libraries #JS Library #JavaScript Framework 775 social mentions
-
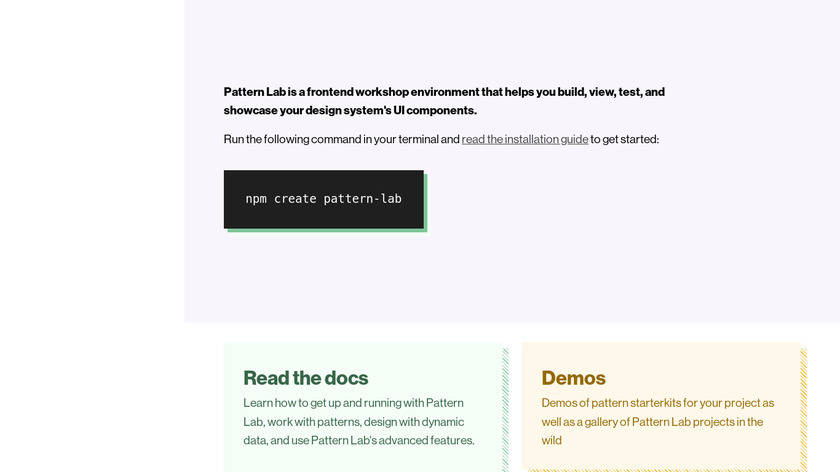
Create atomic design systems with Pattern Lab.
Fractal seemed easier, at least to me, to understand and maintain, than PatternLab, which I failed to install due a bug in the current installer (and when I managed to install the grunt version, I was already told that there is fractal as a possible alternative).
#React #CSS Framework #Design Tools 6 social mentions
-
Simple and flexible HTML, CSS, and JS for popular UI components and interactionsPricing:
- Open Source
So what are design systems and what is atomic design? Much has been said and written about CSS methodologies like BEM, ABEM, ITCSS, and utility-based approaches like Tailwind or Bootstrap. Follow the links for further reading, if you like.
#CSS Framework #Development Tools #Design Tools 326 social mentions
-
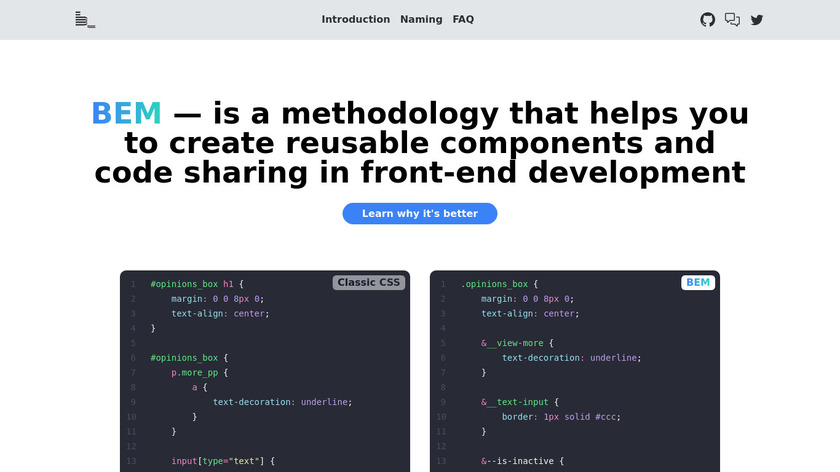
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
So what are design systems and what is atomic design? Much has been said and written about CSS methodologies like BEM, ABEM, ITCSS, and utility-based approaches like Tailwind or Bootstrap. Follow the links for further reading, if you like.
#Developer Tools #Design Tools #CSS Framework 43 social mentions
-
Powerful component libraries & styleguides that fit the way you work.Pricing:
- Open Source
Recently, I discovered a tool that helped me build a design system: fractal.build. Described in by Rachel Andrew in her article Pattern Library First back in 2018, fractal does look a little old school, but it can be customized and does a good job without getting into your way.
#CSS Framework #React #Web App 3 social mentions







Discuss: fractal.build as an atomic design tool
Related Posts
2024 Best C#/ .NET PDF Library for Developers
compdf.com // 8 days ago
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 4 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // 29 days ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 2 months ago
Top 9 best Frameworks for web development
kiwop.com // 5 months ago
Top 5 Laravel Alternatives
etatvasoft.com // 7 months ago