-
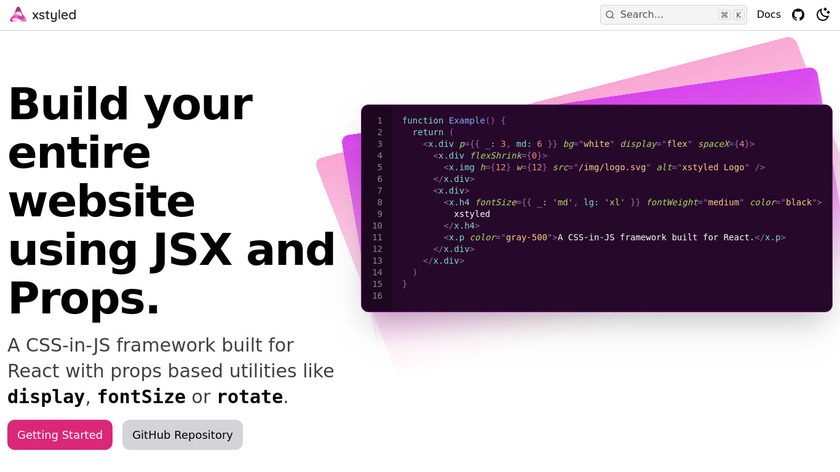
A utility-first CSS-in-JS framework built for React.
Last but not least, now I'm going to talk about xstyled, for those who don't know this framework, imagine mixing Tailwind with Chakra UI and Styled Components. This framework takes a utility-first approach, along with CSS-in-JS and in a declarative way. My dear friend, this is everything I like to use in one tool.
#CSS #React #Tech 2 social mentions
-
Simple, modular and accessible UI components for your React applications.Pricing:
- Open Source
Now I'm going to talk about a bookstore that I think is one of the most advanced, flexible and at the same time simple that we have available for creating web applications. I'm talking about the Chakra UI.
#Design Tools #Developer Tools #UI 197 social mentions
-
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.Pricing:
- Open Source
First I'll talk about Bulma, which is an immensely simple CSS framework to use. One of its strengths is the documentation, it is very explanatory, clear and has a large number of examples. In addition, it has a large number of fully responsive and modular components.
#CSS Framework #Development Tools #Design Tools 109 social mentions
-
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprisesPricing:
- Open Source
Now talking about a library inspired by a design system very popular in the Ant Design community and one of its advantages is the visual consistency for all components, typography and icons.
#Development Tools #Design Tools #UI 96 social mentions




Discuss: UI Libraries/Frameworks for Your React apps
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago