-
Tweakable, one-of-a-kind hero images for your next project
Trianglify is an online tool that helps you create beautiful background for your website. Trianglify.
#Design Tools #Productivity #Design Tool 8 social mentions
-
Develop responsive web-apps 5x faster!Pricing:
- Open Source
- Free
- Free Trial
The tool makes it possible to check the visibility of your website on multiple devices at the same time. Responsively.
#Design Tools #Developer Tools #Tech 45 social mentions
-
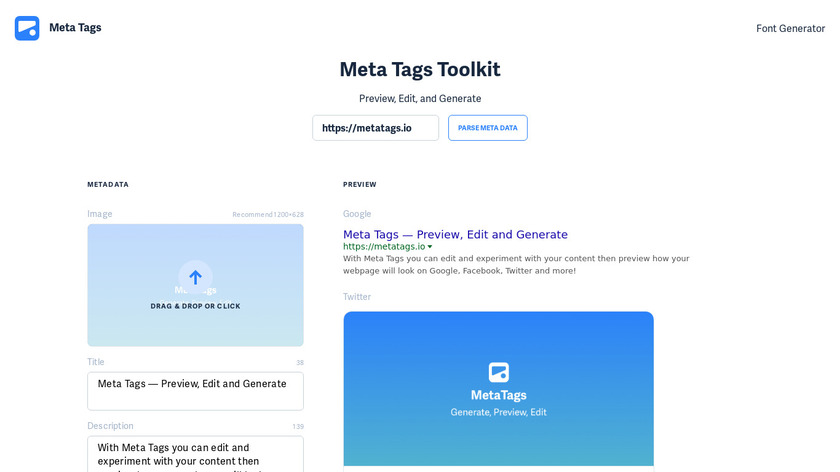
Meta Tags is a tool to debug and generate meta tag code for any website.
Meta Tags help you to automatically export meta tags of popular social networks such as Facebook, Twitter, Google... For website use. Meta Tags.
#SEO Tools #SEO #Web App 39 social mentions
-
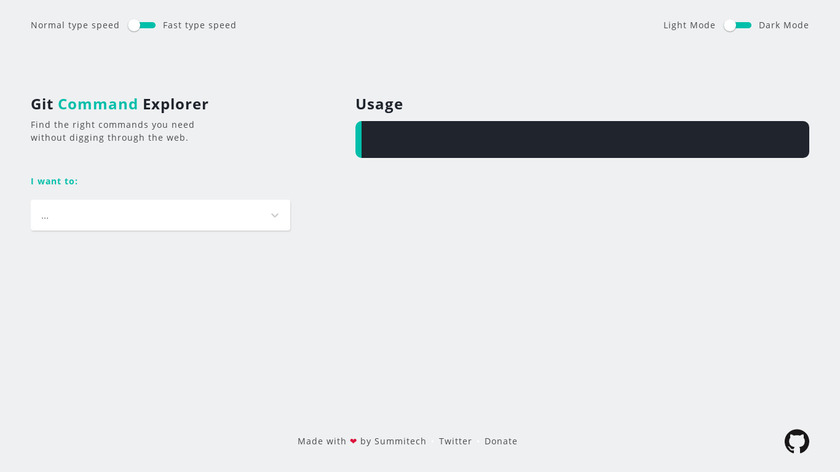
NOTE: Git Explorer has been discontinued.Find git commands you need without digging through the web.
Git Command Explorer is a website that can output git commands based on the information you choose. In addition, it also has more detailed comments on those commands to make it easier for you to understand. Git Command Explorer.
#Git #Code Collaboration #Software Development 8 social mentions
-
The only favicon generator you need for your next project. Quickly and easily generate your favicon.ico file from text, image, or choose from hundreds of emojis. No design or technical skills required.
#Web Icons #Favicon #Emojis 19 social mentions
-
CSS generator for rich graphical styles without coding
Enjoy CSS is a tool that helps you set styles for many objects in the web page such as input, button, block... Your job is to select the object you want to style, then select the CSS values. Related to that object and the results will appear immediately afterwards. It's simple, right! Enjoy CSS.
#Feature Flags #Text Editors #Configuration Management 4 social mentions
-
Open source API documentation browser with instant fuzzy search, offline mode, keyboard shortcuts, and morePricing:
- Open Source
Devdocs is a collection of documents of popular programming languages for developers. Devdocs.
#Cryptocurrencies #Software Development #Productivity 129 social mentions
-
Simple tool to generate css grids
CSS Grid Generator is a tool that helps you create grids in CSS easily by entering the information provided by the tool. CSS Grid Generator.
#Design Tools #CSS Tools #Developer Tools 23 social mentions
-
Easily wrap screenshots in different browser frames.
BrowserFramer is a web app that allows you to attach screenshots with different browser backgrounds to increase the aesthetics as well as give a more realistic feel to the user when looking at your photos. BrowserFrame.
#Design Tools #Development #Mockups 4 social mentions







Discuss: 50 Tool Online For Front-end Developer
Related Posts
Graphic Design Software (Feb 14)
saashub.com // 3 months ago
12 Best Free PosterMyWall Alternatives and Competitors
mockey.ai // 4 months ago
10 Best Adobe Indesign Alternatives in 2025
appypie.com // over 1 year ago
The Top 10 Alternatives to Marq in 2024
piktochart.com // 5 months ago
Tech (Sep 12)
saashub.com // 8 months ago
Design Tools (Aug 1)
saashub.com // 9 months ago