-
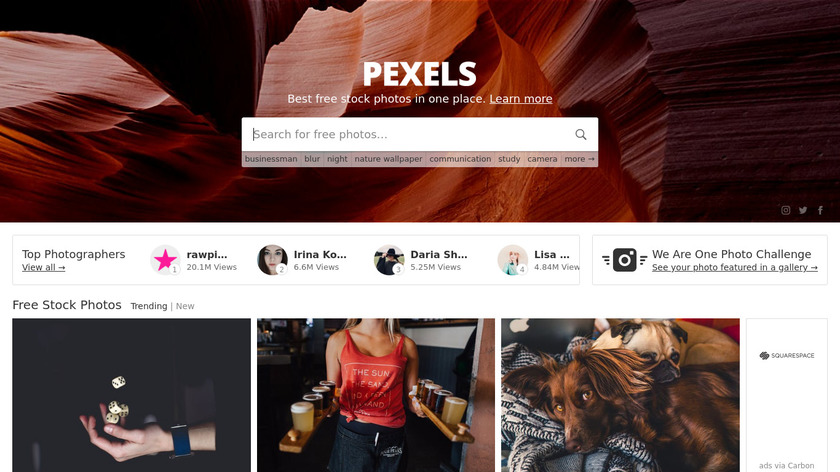
Find the best free stock images about Browser Home Page. Download all photos and use them even for commercial projects.
#Photos & Graphics #Image Marketplace #Vector Art 101 social mentions
-
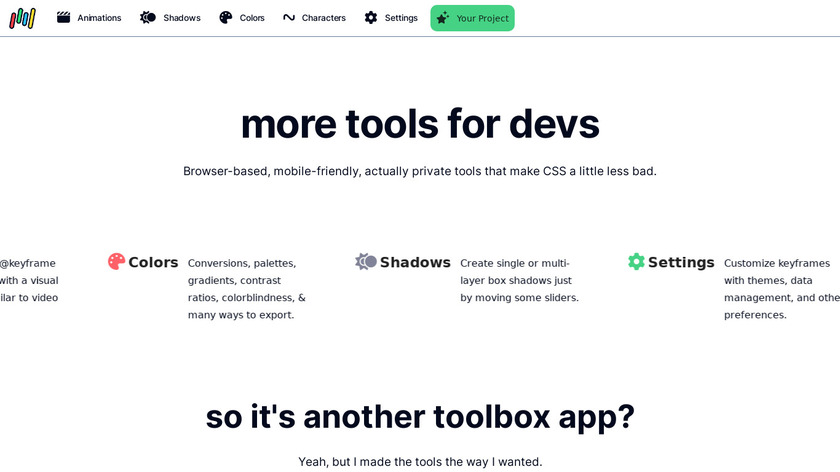
A timeline editor for CSS animations
#Design Tools #Developer Tools #Chrome Extensions 4 social mentions
-
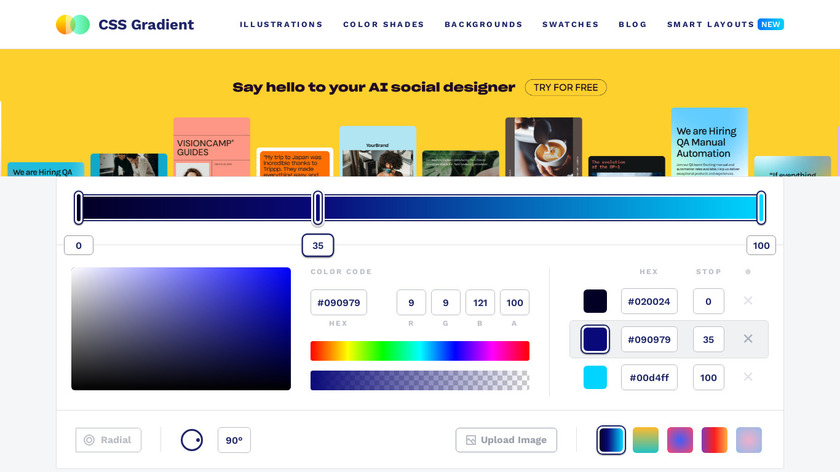
As a free css gradient generator tool, this website lets you create a colorful gradient background for your website, blog, or social media profile.
#Gradient Generator #Gradient Editor #Color Gradients 37 social mentions
-
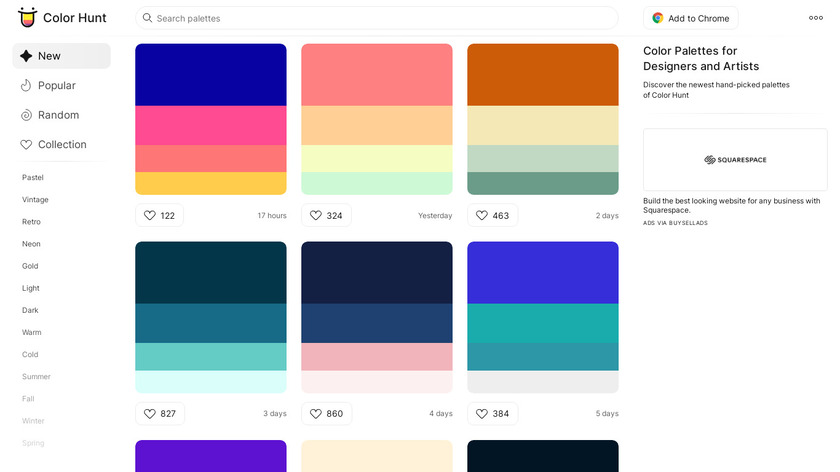
Curated collection of beautiful colors, updated daily
#Design Tools #Color Gradients #Color Tools 67 social mentions
-
NOTE: Bounce.js has been discontinued.Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
#Developer Tools #Design Tools #Javascript UI Libraries 2 social mentions
-
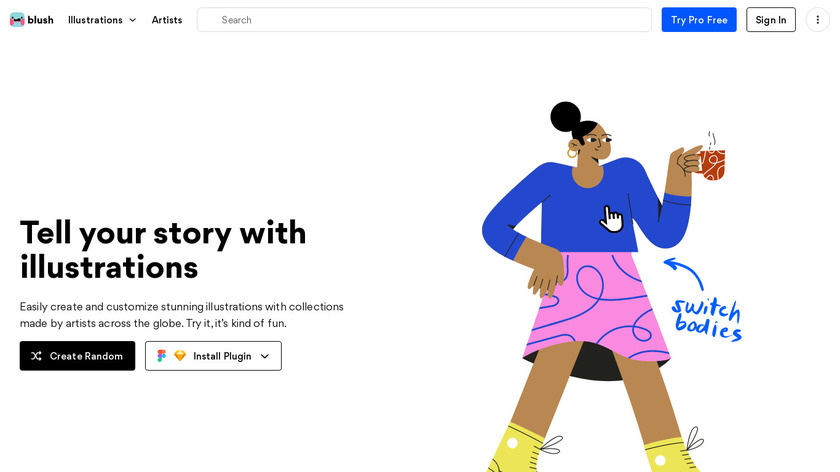
Create beautiful CSS animations in your browser
#Design Tools #Developer Tools #Javascript UI Libraries 19 social mentions







Discuss: Top 10 Tools for Web Design
Related Posts
Figma Alternatives: 12 Prototyping and Design Tools in 2024
mockitt.wondershare.com // 5 months ago
10 Best Figma Alternatives in 2024
geeksforgeeks.org // about 1 month ago
Top 10 Figma Alternatives for Your Design Needs | ClickUp
clickup.com // 3 months ago
The best screenshot tools for Mac
techradar.com // 3 months ago
Crowd vs Maze: A Comprehensive Comparison of User Research Platforms
blog.crowdapp.io // 3 months ago
Logomakerr.ai vs Looka: Comparison Guide Between Online Logo Makers
logomakerr.ai // over 2 years ago