Top 9 Website Design Products in CSS Framework Developer Tools
-
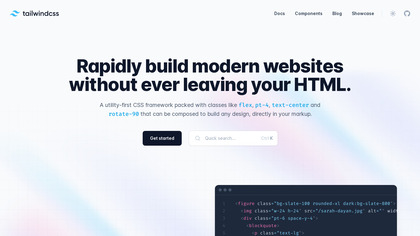
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
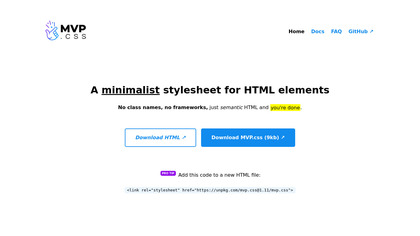
MVP.css
MVP.css
Minimalist stylesheet for HTML elements
-
Stylify CSS
Stylify CSS
Stylify is a library that generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS. No more unwanted CSS. No more unnecessary configuration.
-
cssnano
cssnano
A modular minifier, based on the PostCSS ecosystem. Created by @ben_eb.
-
Cardinal CSS
Cardinal CSS
Cardinal is a modular, “mobile-first” CSS framework for front-end web developers. It’s built with performance and scalability in mind.
-
Tacit
Tacit
CSS Framework for Dummies
-
Classyfont
Classyfont
Tired of manually writing CSS for your fonts?
-
Ring UI
Ring UI
A collection of JetBrains Web UI components. Contribute to JetBrains/ring-ui development by creating an account on GitHub.
-
PowerCSS
PowerCSS
JS-powered run-time CSS