Top 30 CSS Framework Developer Tools
-
Bootstrap
Bootstrap
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Sass
Sass
Syntatically Awesome Style Sheets
-
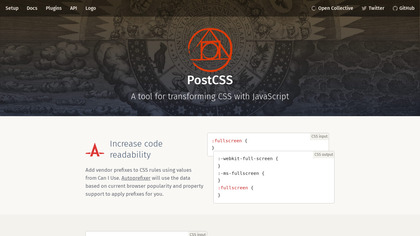
PostCSS
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
-
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
Milligram
Milligram
A minimalist CSS framework
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
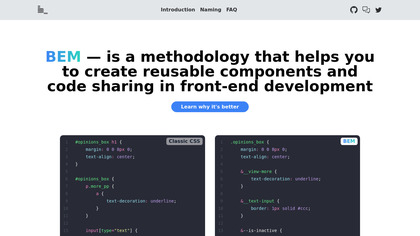
BEM
BEM
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
Less
Less
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
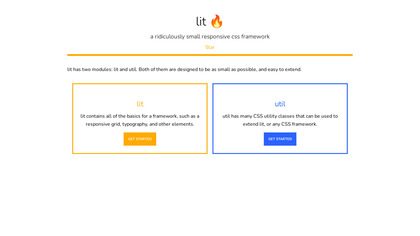
Lit CSS Framework
Lit CSS Framework
World's smallest responsive CSS framework (398 bytes!)
-
Material Design Lite
Material Design Lite
Material Design Lite Components in HTML/CSS/JS
-
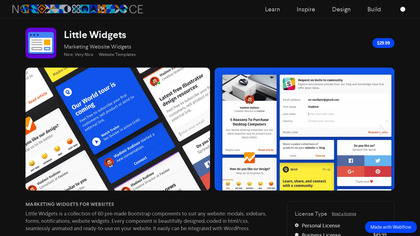
Little Widgets
Little Widgets
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
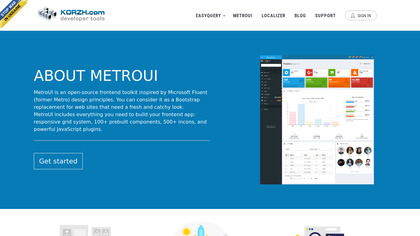
Metro UI CSS
Metro UI CSS
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.
-
CSS Next
CSS Next
Use tomorrow’s CSS syntax, today.
- 27Flat Remix CSS
Flat Remix CSS
A lightweight CSS library that provides a set of predesigned elements for a fast web development. It follows a modern "flat" design using high contrasts and sharp borders.
-
WING
WING
A phone carrier that is actually nice to you.
-
Picnic CSS
Picnic CSS
Lightweight and beautiful library. Unpack your meal and start coding.
-
Garden (Clojure)
Garden (Clojure)
Unlike the mini-languages that are other pre/post-processor options, Garden leverages the full power of the Clojure programming language for CSS.