Top 30 Design Tools in Website Builder No Code Tools
-
Relume Library
Relume Library
Say goodbye to building Webflow websites from scratch.
-
Flowbase
Flowbase
Curated Webflow assets, templates & guides
-
Webflow Interactions
Webflow Interactions
Design and build web animations and interactions
-
Quest AI
Quest AI
Generate React components from your Figma design and export clean code that is extendable. Material UI support built-in.
-
teleportHQ
teleportHQ
teleportHQ is a platform and a suite of open-source tools built for user interface professionals.
-
Webstudio.is
Webstudio.is
An open source Webflow alternative
-
Makers.so
Makers.so
A website builder inside Figma.
-
Buildbites
Buildbites
Webflow development for a low monthly fee
-
Devsync
Devsync
Visually edit CSS. Live-sync the result with your editor.
-
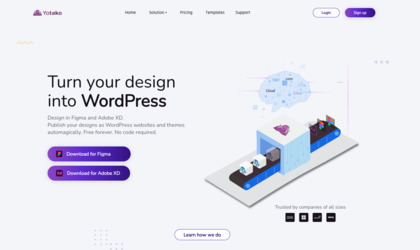
Yotako
Yotako
Turn your design into WordPress
-
CodeDesign App
CodeDesign App
Build, launch & export pages 91% faster without writing code
-
Figment
Figment
Figment helps you add website effects into your Figma designs such as videos, links, animations, and more.
-
Relate Preview
Relate Preview
Relate is a visual development environment for fast, live team collaboration.
-
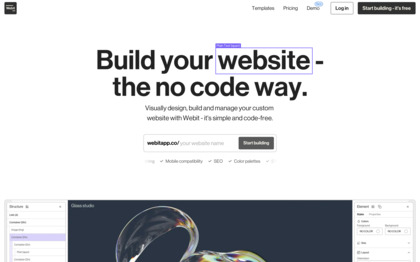
Webit
Webit
Webit helps you design, build and manage your custom website without any code.
-
DesignSync
DesignSync
DesignSync.js is a Next.js template that instantly imports any Webflow site into your Next.js project.
-
Tux
Tux
A baseline toolkit to ease to streamline website builds.
-
Dotling
Dotling
Dotling is the website builder with high design flexibility without compromising performance, affordability, and accessibility. Made for everyone to build anything.
-
GridUp
GridUp
Build smarter in Webflow
-
Interplay
Interplay
Fast prototyping that combines the power of design systems, production code components and live...
- 20CodeX by Supernova
CodeX by Supernova
Convert designs into production-ready code in real-time
-
AppStarter
AppStarter
AppStarter lets you develop native apps for iOS using JavaScript CSS and XML.
-
Pagecloud Start
Pagecloud Start
Create a free landing page, online portfolio, link page, and more with Pagecloud Start!
-
Pastel Copy Changes
Pastel Copy Changes
Make copy suggestions on any website
-
Permar
Permar
Generate your optimised Landing Page with a simple prompt
-
Kazava
Kazava
kazava.ai
-
Udesly Adapter
Udesly Adapter
Use Webflow to create WordPress themes easily
-
Martin
Martin
An AI Butler, like Jarvis.
-
DudaFlex
DudaFlex
Build responsive, pixel-perfect websites in half the time.
- 29Proper Pencil Dock
Proper Pencil Dock
Somewhere proper to put your Apple pencil.
-
Code Conductor AI
Code Conductor AI
Code Conductor is a no-code app builder for creating business websites and mobile apps without coding. AI will build your website with single text input!