Top 21 Charting Libraries in Javascript UI Library Developer Tools
-
GSAP
GSAP
GSAP (GreenSock Animation Platform) is a suite of JavaScript tools for high-performance animations that work in all major browsers.
-
Velocity.js
Velocity.js
Velocity is a JavaScipt animation engine.
-
Swiper
Swiper
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
-
Popmotion
Popmotion
Popmotion is the JavaScript motion engine that enables user to create delightful user interfaces.
-
kute.js
kute.js
JavaScript Animation Engine with top performance and tons of features.
-
vov.css
vov.css
A small class-based animation library consisting of small but useful animations.
-
AniJS
AniJS
A Library to Raise your Web Design without Coding.
-
Micron.JS
Micron.JS
A [μ] microInteraction library built with CSS and JavaScript
-
CSShake
CSShake
Some CSS classes to move your DOM!
-
Hover.css
Hover.css
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, etc.
-
Bounce.js
Bounce.js
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations.
-
jQuery Transit
jQuery Transit
Super-smooth CSS3 transformations and transitions for jQuery.
-
txt.wav
txt.wav
Some weird but useful JavaScript text animations.
- 14Vivus.js
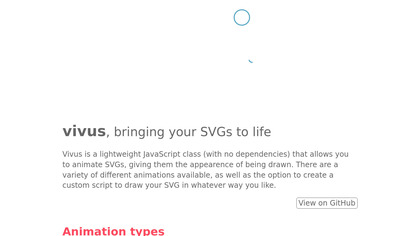
Vivus.js
Vivus is a lightweight JavaScript class that allows you to animate SVGs, giving them the appearance of being drawn.
-
dimple
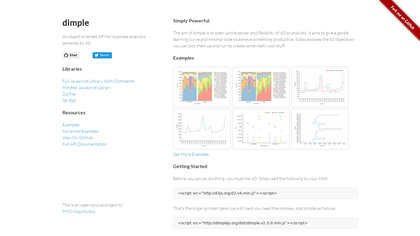
dimple
An object-oriented API for business analytics powered by D3
- 16vittoriozaccaria.net DynCSS
vittoriozaccaria.net DynCSS
Simple, dynamic CSS rules to give life to your sites.
-
redux-query
redux-query
A React/Redux library for querying and managing network state
-
vx
vx
react + d3 = vx | visualization components
-
Fluxxor
Fluxxor
Set of tools to aid in developing React applications with the Flux architecture
- 20CSS Animate
CSS Animate
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
-
Loud Links
Loud Links
A simple tiny Javascript library to add interaction sounds