Top 30 Design Tools in Development Developer Tools
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
Material Design for Bootstrap 4
Material Design for Bootstrap 4
Powerful and free UI KIT for the newest Bootstrap 4 and Material Design
-
Buefy
Buefy
Lightweight UI components for Vue.js based on Bulma
-
Bootstrap Vue
Bootstrap Vue
Quickly integrate Bootstrap v4 components with Vue.js
-
Blueprint
Blueprint
http://bit. ly/bY8LhR Once your keyword research has identified a Site Concept (i. e., theme) and several related ..
-
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
React Rainbow Components
React Rainbow Components
Build your web application in a snap.
-
Angular Material
Angular Material
Angular Material is both a UI Component framework and a reference implementation of Google's Material Design Specification.
-
Milligram
Milligram
A minimalist CSS framework
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
Vuesax
Vuesax
Vuesax is a library of Vuejs components that facilitates front-end development and streamlines work...
-
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
Flawwwless ui
Flawwwless ui
Simplified open source React.js components library 🚀
-
PrimeNG
PrimeNG
UI Library for Angular2+
-
Material Design
Material Design
Google Material Design
-
AT-UI
AT-UI
UI library for developing powerful web interfaces
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
Elastic UI
Elastic UI
React-based design library made for use with Elastic products
-
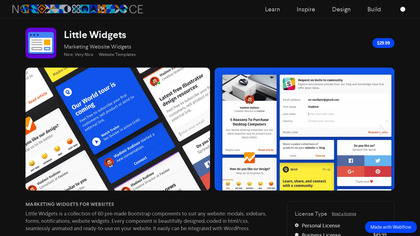
Little Widgets
Little Widgets
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
Less
Less
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
Fomantic UI
Fomantic UI
Fomantic the official community fork of Semantic-UI