Top 30 Developer Tools in Website Design Tools
-
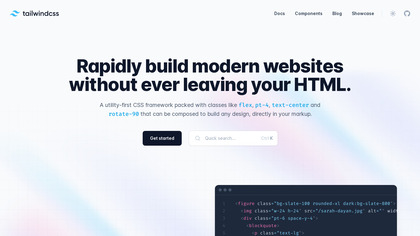
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
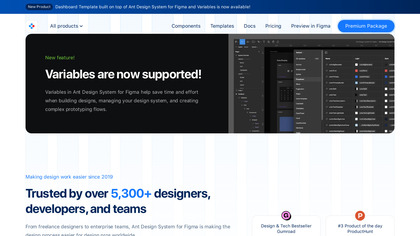
Ant Design System for Figma
Ant Design System for Figma
A large library of 2100+ handcrafted UI components
-
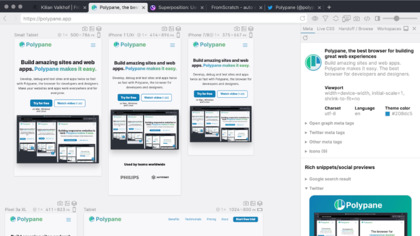
Polypane
Polypane
The browser for ambitious web developers that want to 5× their quality and efficiency.
-
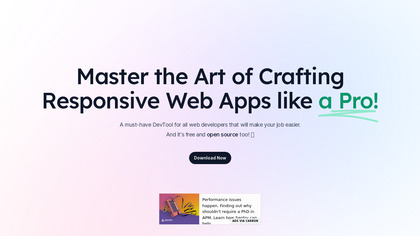
Responsively
Responsively
Develop responsive web-apps 5x faster!
-
Landing UI Kit
Landing UI Kit
Handcrafted UI components for landing pages
-
CSS Animation Cheat Sheet
CSS Animation Cheat Sheet
Awesome CSS3 plugin for spiffy animations
-
React Rainbow Components
React Rainbow Components
Build your web application in a snap.
-
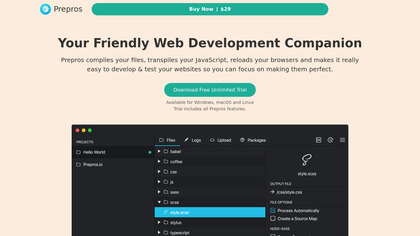
Prepros
Prepros
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.
- 9Bootstrap Magic
Bootstrap Magic
Create your Bootstrap 4.0 themes easily with magic
-
Stylify CSS
Stylify CSS
Stylify is a library that generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS. No more unwanted CSS. No more unnecessary configuration.
-
Venus Design System
Venus Design System
Venus - Design System tool is a Complex & Premium Design System with more than 2000+ components states, 250+ Global Styles & many more features!
-
MVP.css
MVP.css
Minimalist stylesheet for HTML elements
-
Webstudio.is
Webstudio.is
An open source Webflow alternative
-
Hint.css
Hint.css
A pure CSS tooltip library for your lovely websites.
-
CodePush
CodePush
CodePush is a cloud service that enables Cordova and React Native developers to deploy mobile app updates directly to their users' devices.
- 16React UIkit Components
React UIkit Components
Collection of React components using the UIkit CSS framework
-
Cardinal CSS
Cardinal CSS
Cardinal is a modular, “mobile-first” CSS framework for front-end web developers. It’s built with performance and scalability in mind.
-
Water.css
Water.css
Make your tiny website just a little nicer
- 19bttn.css
bttn.css
Awesome buttons for awesome projects!
- 20Epic Spinners
Epic Spinners
Easy to use css loading animations with vue.js integration
-
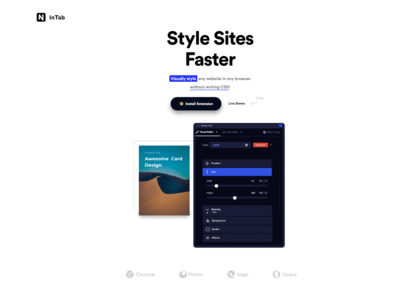
InTab.io
InTab.io
Visually style any website in your browser without writing CSS!
-
CSSRooster
CSSRooster
Bot that writes CSS classes for HTML with deep learning
-
Moovweb Platform
Moovweb Platform
Other Mobile Development
-
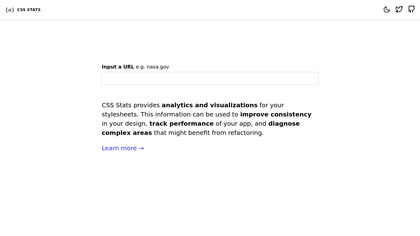
CSS Stats
CSS Stats
Enter a URL and get statistics for a site's CSS
- 25Teutonic CSS
Teutonic CSS
Here’s 12KB of CSS to jump start your HTML
-
CSS Hero
CSS Hero
plugin to design WordPress theme without writing a single line of code
-
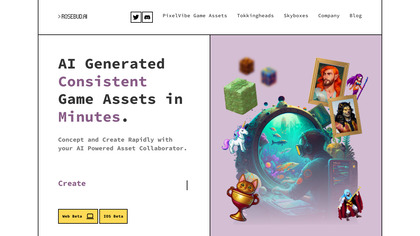
Pixelvibe
Pixelvibe
25k diverse & customizable free stock photos generated by AI
-
MobiCommerce
MobiCommerce
Empowers online merchants to set up mobile site and app for small, medium and large businesses.
- 29Corner Design System
Corner Design System
Design system for the dark mode
-
Appytect
Appytect
Appytect is a mobile app builder for hotels.