Top 30 Development Design Tools
-
Bootstrap
Bootstrap
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
Ant Design
Ant Design
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprises
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Chakra UI
Chakra UI
Simple, modular and accessible UI components for your React applications.
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
Buefy
Buefy
Lightweight UI components for Vue.js based on Bulma
-
Angular Material
Angular Material
Angular Material is both a UI Component framework and a reference implementation of Google's Material Design Specification.
-
Bootstrap Vue
Bootstrap Vue
Quickly integrate Bootstrap v4 components with Vue.js
-
Element UI
Element UI
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.
-
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
WompMobile
WompMobile
WompMobile offers tow kind of functions – first creating new mobile apps and secondly converting the websites into mobile applications.
-
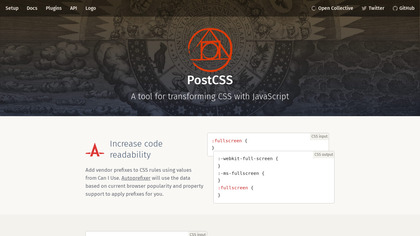
PostCSS
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
-
Blueprint
Blueprint
http://bit. ly/bY8LhR Once your keyword research has identified a Site Concept (i. e., theme) and several related ..
-
Oracle Mobile Application
Oracle Mobile Application
Oracle Mobile Application framework or Oracle Mobile Application development platform is a hybrid mobile framework for rapidly developing single source applications for many platforms and devices.
-
Milligram
Milligram
A minimalist CSS framework
-
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
DevExtreme
DevExtreme
HTML5 Widgets & SPA Framework for Desktop and Mobile
-
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
Vuesax
Vuesax
Vuesax is a library of Vuejs components that facilitates front-end development and streamlines work...
-
Morfik
Morfik
Morfik provides a complete and integrated visual design environment for building and deploying Ajax-based Rich Internet Applications.
-
Microsoft .NET Framework
Microsoft .NET Framework
Microsoft.
-
Semantic UI React
Semantic UI React
Semantic-UI-React integration
-
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
Material Design for Bootstrap 4
Material Design for Bootstrap 4
Powerful and free UI KIT for the newest Bootstrap 4 and Material Design
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.