Top 29 CSS Design Tools
-
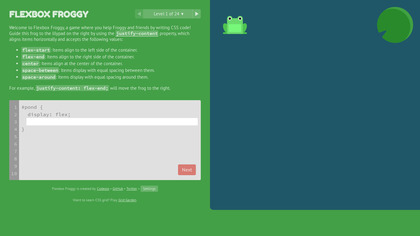
Flexbox Froggy
Flexbox Froggy
A game for learning CSS flexbox
-
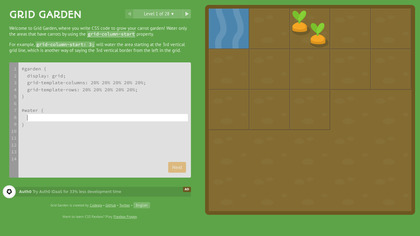
CSS Grid Garden
CSS Grid Garden
A game for learning CSS grid layout
- 3CSSBattle
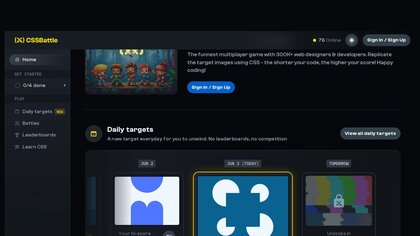
CSSBattle
Play against others in golf with your CSS skills
-
CSS Grid Generator
CSS Grid Generator
Simple tool to generate css grids
-
What The FlexBox?!
What The FlexBox?!
A 20 video course that will help you master CSS Flexbox
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
CSS Reference
CSS Reference
Sleek and comprehensive online reference for CSS
- 8Unsemantic CSS Framework
Unsemantic CSS Framework
Unsemantic is a fluid grid system that is the successor to the 960 Grid System.
- 9The Algorithm Design Manual
The Algorithm Design Manual
Learn about designing and analyzing algorithms
- 10Grokking Algorithms
Grokking Algorithms
An illustrated guide for programmers & other curious people
- 11CSS Gridish
CSS Gridish
Automatically build your grid design's CSS code ✨
- 12Can't Unsee
Can't Unsee
A simple game to test your Design skills 🖌
-
DevBattles
DevBattles
Find out which framework reigns supreme
- 14CSSmatic Gradient Generator
CSSmatic Gradient Generator
The ultimate CSS tools for web designers.
- 15MontageJS
MontageJS
MontageJS framework is a platform to develop and create single page applications (which load single HTML page and dynamically update the app as the user puts in inputs or requests or interacts with the page.) with ease.
-
Scott Murray Tutorials
Scott Murray Tutorials
Design, data, visualization, culture.
-
Colofilter.css
Colofilter.css
Colorful filters uses css blend modes inspired by Spotify
-
Aim Llama
Aim Llama
The greatest sniper challenge, made without coding 🙅♂️
-
Modulz
Modulz
The next step in visual coding
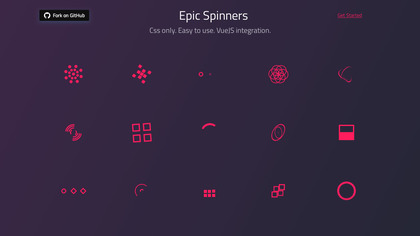
- 20Epic Spinners
Epic Spinners
Easy to use css loading animations with vue.js integration
- 21StyleURL
StyleURL
Share & preview CSS tweaks instantly
-
InTab.io
InTab.io
Visually style any website in your browser without writing CSS!
-
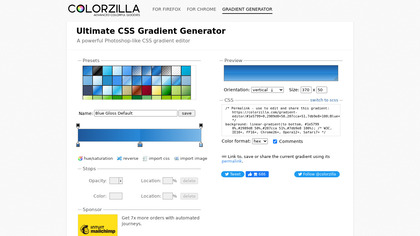
ColorZilla Gradient Editor
ColorZilla Gradient Editor
A powerful Photoshop-like CSS gradient editor
-
Compass CSS
Compass CSS
Compass is an open-source CSS Authoring Framework.
-
Galaxy
Galaxy
Bij Galaxy verbinden we mensen met data, op de meest veilige manier.
-
Cirrus CSS
Cirrus CSS
The SCSS framework for the modern web. It's component based, customizable, and completely open source.
-
Foldy960
Foldy960
Foldy960 - A responsive version of the 960 grid, the Pvel way!
-
Ring UI
Ring UI
A collection of JetBrains Web UI components. Contribute to JetBrains/ring-ui development by creating an account on GitHub.
-
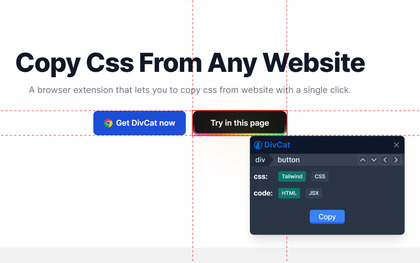
DivCat
DivCat
Copy Css From Any Website into reusable components and paste into your editor