Top 30 Development Tools in CSS Framework Design Tools
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Ant Design
Ant Design
An enterprise-class UI design language and React implementation with a set of high-quality React components, one of best React UI library for enterprises
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Skeleton CSS
Skeleton CSS
A Beautiful Boilerplate for Responsive, Mobile-Friendly Development
-
Milligram
Milligram
A minimalist CSS framework
-
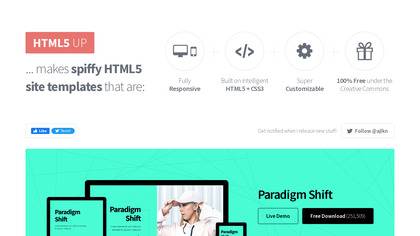
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
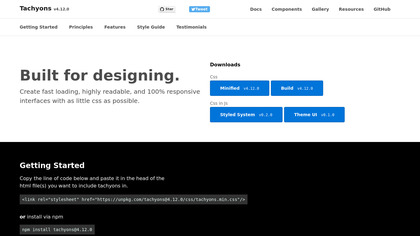
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
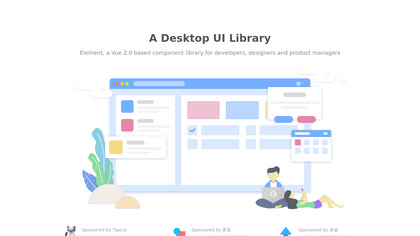
Element UI
Element UI
A Desktop UI Library. Element, a Vue 2.0 based component library for developers, designers and product managers.
-
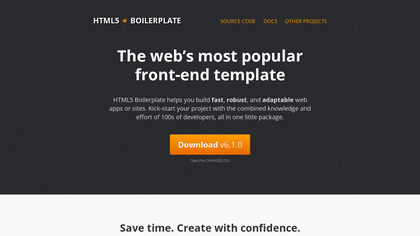
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
Material Design for Bootstrap 4
Material Design for Bootstrap 4
Powerful and free UI KIT for the newest Bootstrap 4 and Material Design
-
DevExtreme
DevExtreme
HTML5 Widgets & SPA Framework for Desktop and Mobile
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
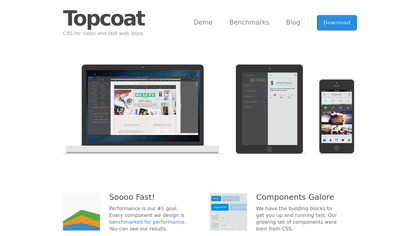
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
Elastic UI
Elastic UI
React-based design library made for use with Elastic products
-
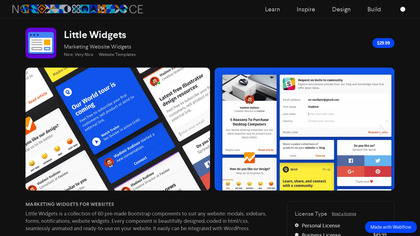
Little Widgets
Little Widgets
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
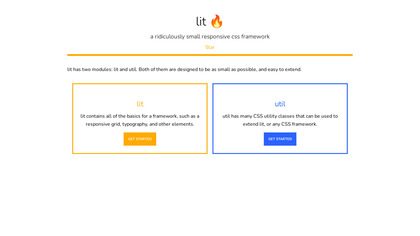
Lit CSS Framework
Lit CSS Framework
World's smallest responsive CSS framework (398 bytes!)
-
Material Design
Material Design
Google Material Design
-
Material Design Lite
Material Design Lite
Material Design Lite Components in HTML/CSS/JS
-
MUI
MUI
MUI is a lightweight HTML/CSS/JS framework that follows Google's Material Design guidelines
-
Fomantic UI
Fomantic UI
Fomantic the official community fork of Semantic-UI
-
PrimeNG
PrimeNG
UI Library for Angular2+
-
Metro UI
Metro UI
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
Wing-project.org
Wing-project.org
WING - Wireless Mesh Network for Next-Generation Internet