-
Develop responsive web-apps 5x faster!Pricing:
- Open Source
- Free
- Free Trial
#Design Tools #Developer Tools #Tech 37 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Website Testing #Browser Testing #CSS 351 social mentions
-
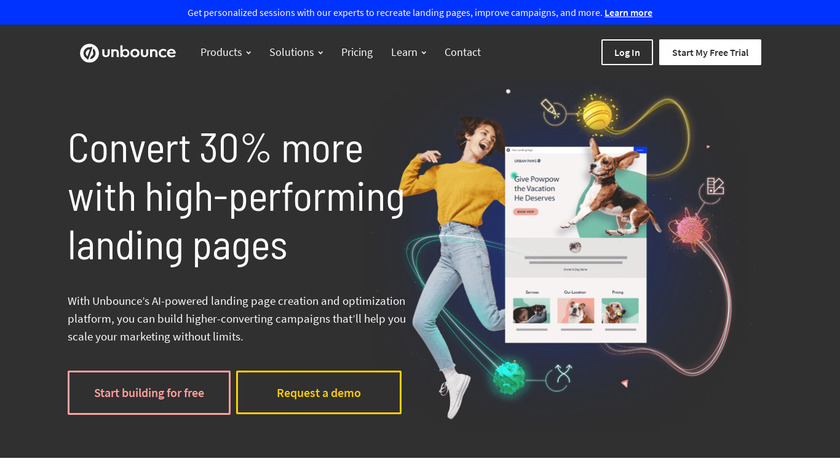
Unbounce lets marketers and businesses build, publish and test landing pages without IT or software. AI enhanved A/B testing and lead gen make it a powerful marketing tool.Pricing:
- Freemium
- Free Trial
- $79.0 / Monthly
#A/B Testing #Marketing #Website Testing 14 social mentions
-
Extend Figma with plugins. Easy to create. 1-click install.
#Design Tools #Developer Tools #Productivity 2 social mentions
-
Inspect the UI of apps, illustrations & websites like a pro
#Design Tools #Productivity #User Experience 1 social mentions
-
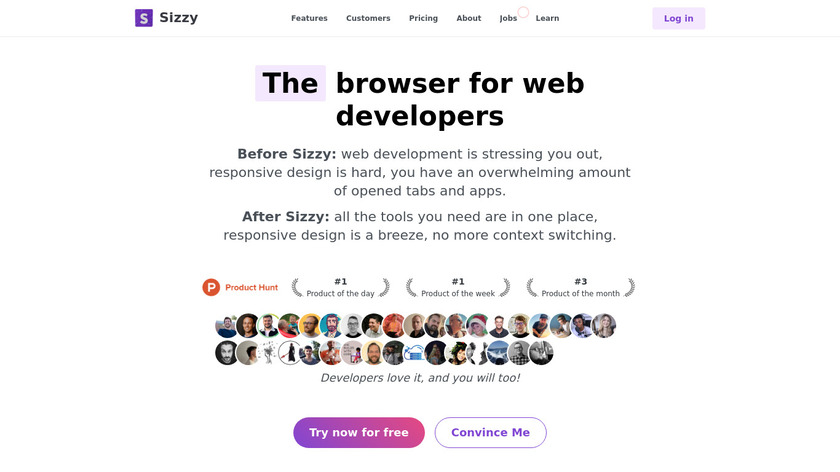
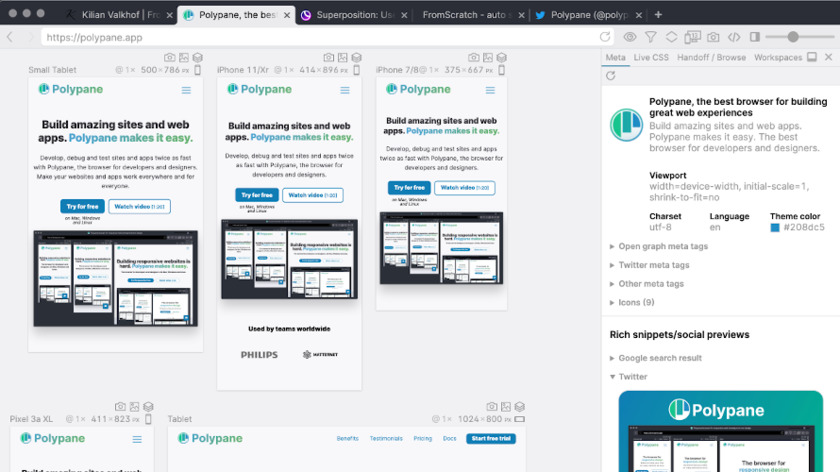
The browser for designers and developersPricing:
- Paid
- $7.0 / Monthly
#Browser Testing #Website Testing #Developer Tools 18 social mentions
-
The browser for ambitious web developers that want to 5× their quality and efficiency.Pricing:
- Paid
- Free Trial
- $9.0 / Monthly (Individual user)
#Developer Tools #Web Browsers #Browser Testing 35 social mentions
-
View multiple screen dimensions in one view
#Developer Tools #Design Tools #Browser Testing 2 social mentions
-
NOTE: Viewports has been discontinued.Figma plugin to set screen sizes with market share in mind
#Design Tools #Prototyping #Productivity









Product categories
Summary
The top products on this list are Responsively, Can I use, and Unbounce.
All products here are categorized as:
Applications and software used for graphic design, UI/UX design, and other creative endeavors.
Services for testing websites for performance, usability, and compatibility.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Design Tools Posts
Top 10 Best Selenium Alternatives You Should Try
softwaretestinghelp.com // over 2 years ago
15 Best A/B Testing Tools And Software (2021 List)
einsstark.tech // over 3 years ago
5 Cheaper Alternatives to Unbounce (That Work!)
usabilitytesting.sg // over 10 years ago
18 Top A/B Testing Tools Reviewed by CRO Experts
conversionxl.com // almost 7 years ago
How to Choose the Right Testing Software For Your Business
crazyegg.com // about 10 years ago
Related categories
Recently added products
Mailchimp Pattern Library
Usersnap - Visual Feedback
The 2020 Conversion Benchmark Report
QuickTest
PandasAI
Emmet Re:view
Conversion Crimes
Responsive Email
Am I Responsive
The UX List
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!