-
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.Pricing:
- Open Source
#CSS Framework #Development Tools #Design Tools 109 social mentions
-
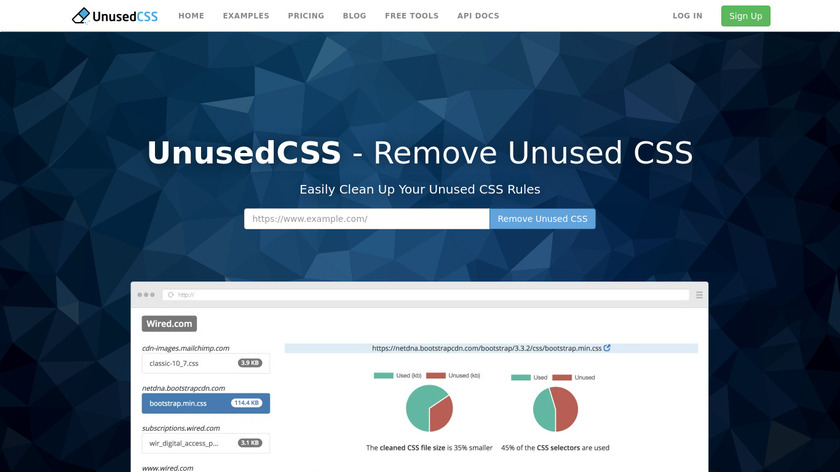
Easily find and remove unused CSS rulesPricing:
- Paid
- Free Trial
- $29.0 / Monthly (Up to 1000 pages)
#Developer Tools #CSS Tools #CSS
-
Handcrafted Library of Tailwind CSS UI Components, Blocks, Sections, UI Kit and Templates to Speed up Your Development Workflow.Pricing:
- Open Source
#Design Tools #Open Source #Developer Tools 1 social mentions
-
Lightweight, responsive and modern CSS framework for faster and extensible development.Pricing:
- Open Source
#CSS Framework #Design Tools #Developer Tools 4 social mentions
-
CSS-Tricks is a website about websites.
#CSS #CSS Tutorials #CSS Tricks 128 social mentions
-
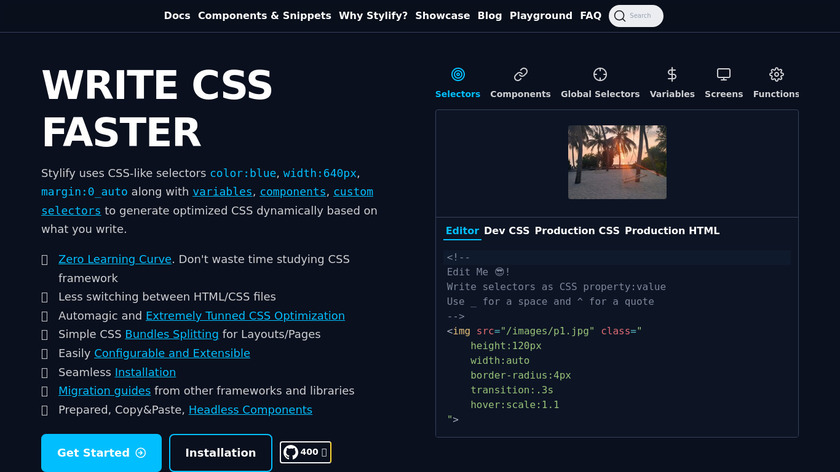
Stylify is a library that generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS. No more unwanted CSS. No more unnecessary configuration.Pricing:
- Open Source
- Free
- Free Trial
#Developer Tools #Design Tools #Website Design 19 social mentions
-
Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers.Pricing:
- Open Source
#Website Testing #Browser Testing #CSS 350 social mentions
-
Laracasts is the PHP and Laravel screencasts on the web.
#Online Learning #Education #Online Courses 83 social mentions
-
Learn how to build for the web and see where you stand 🌟Pricing:
- Open Source
#Online Services #Tool #SEO Tools 126 social mentions









Product categories
Summary
The top products on this list are Bulma, Unused CSS, and TailGrids.
All products here are categorized as:
We recommend LibHunt for [discovery and comparisons of open-source projects](https://www.libhunt.com/).
We recommend LibHunt CSS for discovery and comparisons of [trending CSS projects](https://www.libhunt.com/l/css
).
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Related categories
Recently added products
Border Radius
DivCat
Blendy
Unfold AI
Kuma UI
CSS-snippets.io
Kickstart CSS
tilepieces
Compass CSS
LinqConnect Professional
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!