-
CodeKit allows you to optimize the performance of your website by automatically and efficiently compiling a variety of popular languages.
#Web Frameworks #Developer Tools #Python Web Framework
-
Compile Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml and Markdown with live browser refresh.
#Developer Tools #Design Tools #Image Optimisation 6 social mentions
-
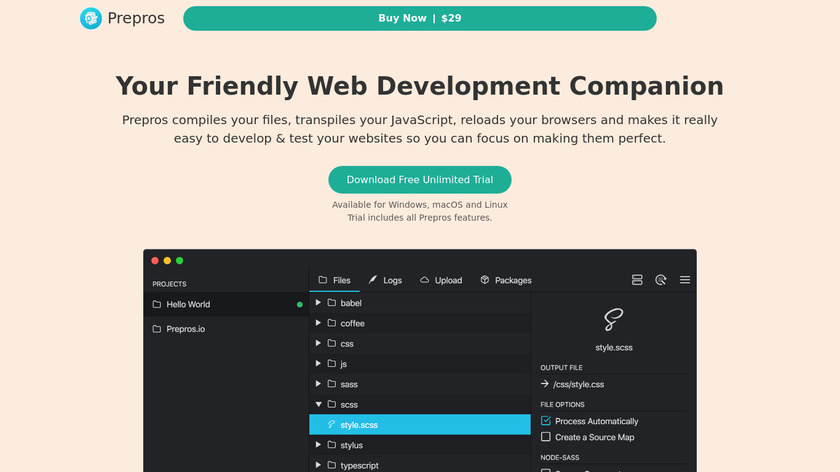
Process Sass files into CSS without any knowledge of the command line.Pricing:
- Open Source
#Developer Tools #Design Tools #Image Optimisation 3 social mentions
-
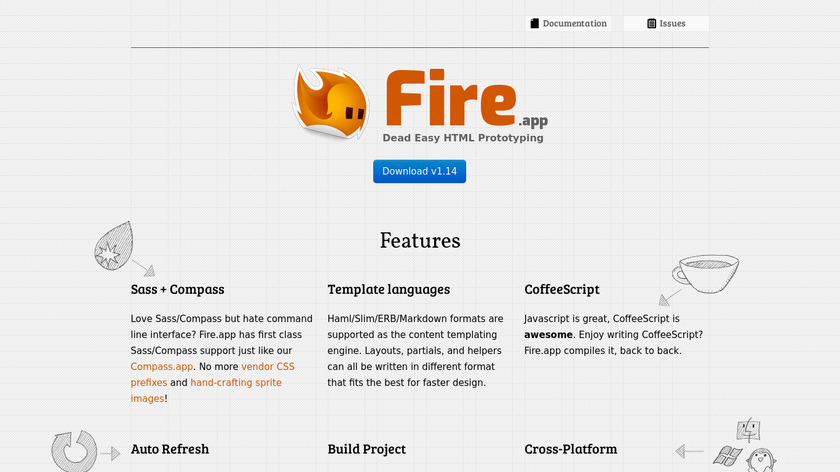
Fire.app is a menu bar only app for dead easy HTML prototyping.
#Developer Tools #Design Tools #Image Optimisation
-
Live. js. one script closer to designing in the browser. Say goodbye to Alt-Tab. Live.
#Developer Tools #Browser Testing #Image Optimisation 3 social mentions
-
LiveReload 2 proudly presents… The Web Developer Wonderland. (a happy land where browsers don't need a Refresh button). CSS edits and image changes apply live. CoffeeScript, SASS, LESS and others just work.
#Developer Tools #Browser Testing #Image Optimisation
-
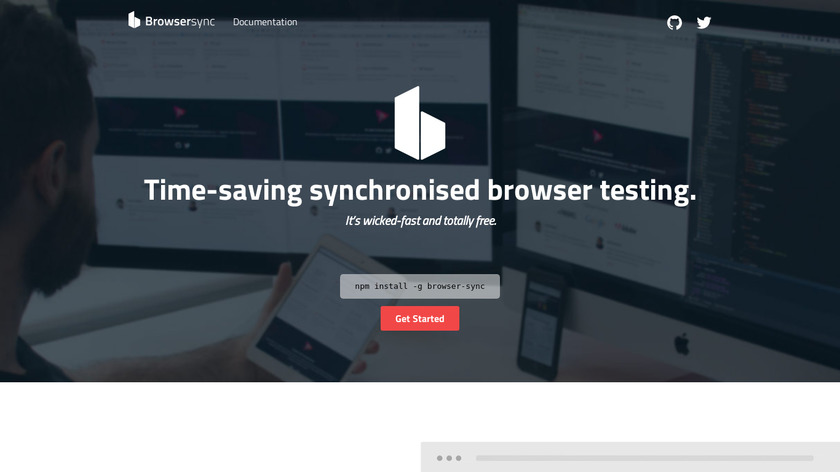
Browsersync makes your tweaking and testing faster by synchronising file changes and interactions...
#Browser Testing #Developer Tools #Website Testing 21 social mentions
-
Ghostlab allows you to test out a newly developed website on a variety of browsers and mobile devices at the same time. To get started, simply drag the web address to the Ghostlab system and press the play button. Read more about Ghostlab.
#Browser Testing #Website Testing #Automated Testing
-
Nodemon is a utility that will monitor for any changes in your source and automatically restart your server. Perfect for rapid development.
#Developer Tools #Monitoring Tools #Log Management 1 social mentions









Product categories
Summary
The top products on this list are CodeKit, Prepros, and Scout-App.
All products here are categorized as:
Tools designed to enhance and optimize images for better performance and quality.
Tools and platforms designed to test and ensure the compatibility and performance of websites and web applications across different web browsers and devices.
One of the criteria for ordering this list is the number of mentions that products have on reliable external sources.
You can suggest additional sources through the form here.
Recent Image Optimisation Posts
Top Selenium Alternatives
bugbug.io // 7 months ago
Multilogin Chrome Browser Alternative: Review In 2024
gologin.com // 5 months ago
Best Selenium Alternatives (Free and Paid) in 2021
softwaretestingmaterial.com // almost 3 years ago
Puppeteer vs Selenium
dev.to // almost 5 years ago
Best Automated Testing Tools for Continuous Testing
dzone.com // about 6 years ago
Related categories
Recently added products
Reloadr
Adobe Edge Inspect CC
CSS refresh
CCV
exploraNote
Dietpixels
AnyCrop
Maid
devZing
SnackThis Text Animator
If you want to make changes on any of the products, you can go to its page and click on the "Suggest Changes" link.
Alternatively, if you are working on one of these products, it's best to verify it and make the changes directly through
the management page. Thanks!