Top 30 CSS Framework Products in Development Developer Tools
-
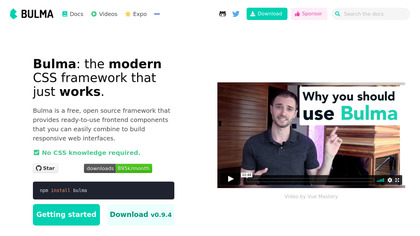
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
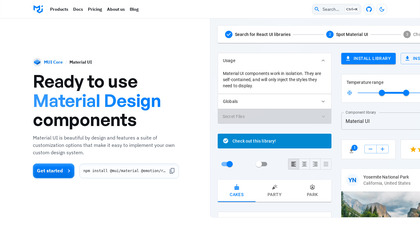
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
Milligram
Milligram
A minimalist CSS framework
-
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
Less
Less
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
Material Design Lite
Material Design Lite
Material Design Lite Components in HTML/CSS/JS
-
Wing-project.org
Wing-project.org
WING - Wireless Mesh Network for Next-Generation Internet
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
Lit CSS Framework
Lit CSS Framework
World's smallest responsive CSS framework (398 bytes!)
-
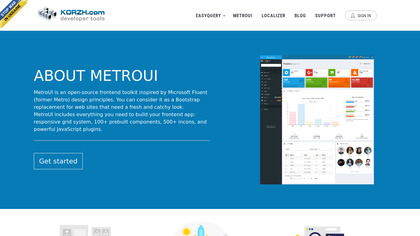
Metro UI
Metro UI
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8.
-
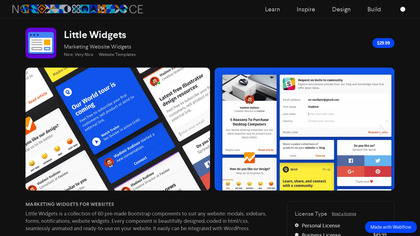
Little Widgets
Little Widgets
HTML, CSS Framework with beautifully designed website widgets, popups, and forms.
-
CSS Next
CSS Next
Use tomorrow’s CSS syntax, today.
-
Fomantic UI
Fomantic UI
Fomantic the official community fork of Semantic-UI
-
MUI
MUI
MUI is a lightweight HTML/CSS/JS framework that follows Google's Material Design guidelines
-
Elastic UI
Elastic UI
React-based design library made for use with Elastic products
-
Material Design
Material Design
Google Material Design
-
Picnic CSS
Picnic CSS
Lightweight and beautiful library. Unpack your meal and start coding.
-
Basscss
Basscss
Low-level CSS toolkit
-
React95
React95
Refreshed windows95 UI components for modern web apps
-
Garden (Clojure)
Garden (Clojure)
Unlike the mini-languages that are other pre/post-processor options, Garden leverages the full power of the Clojure programming language for CSS.
- 29Flat Remix CSS
Flat Remix CSS
A lightweight CSS library that provides a set of predesigned elements for a fast web development. It follows a modern "flat" design using high contrasts and sharp borders.
-
PrimeNG
PrimeNG
UI Library for Angular2+