Top 30 CSS Framework Products in Developer Design Tools
-
Tailwind CSS
Tailwind CSS
A utility-first CSS framework for rapidly building custom user interfaces.
-
Bootstrap
Bootstrap
Simple and flexible HTML, CSS, and JS for popular UI components and interactions
-
Bulma
Bulma
Bulma is an open source CSS framework based on Flexbox and built with Sass. It's 100% responsive, fully modular, and available for free.
-
Materialize CSS
Materialize CSS
A modern responsive front-end framework based on Material Design
-
Material UI
Material UI
A CSS Framework and a Set of React Components that Implement Google's Material Design
-
Semantic UI
Semantic UI
A UI Component library implemented using a set of specifications designed around natural language
-
Foundation
Foundation
The most advanced responsive front-end framework in the world
-
Sass
Sass
Syntatically Awesome Style Sheets
-
UIKit
UIKit
A lightweight and modular front-end framework for developing fast and powerful web interfaces
-
PostCSS
PostCSS
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
-
HTML 5 UP
HTML 5 UP
Makes spiffy HTML5 site templates
-
Purgecss
Purgecss
Easily remove unused CSS
-
Spectre.css
Spectre.css
Lightweight, responsive and modern CSS framework for faster and extensible development.
-
Milligram
Milligram
A minimalist CSS framework
-
HTML5 Boilerplate
HTML5 Boilerplate
A rock-solid default for HTML5 awesome.
-
Tachyons
Tachyons
A modular CSS toolkit that makes it easy to build interfaces that are readable, responsive, and fast loading.
-
Autoprefixer
Autoprefixer
autoprefixer - Parse CSS and add vendor prefixes to rules by Can I Use
-
Material Design for Bootstrap 4
Material Design for Bootstrap 4
Powerful and free UI KIT for the newest Bootstrap 4 and Material Design
-
BEM
BEM
BEM — Block Element Modifier is a methodology, that helps you to achieve reusable components and code sharing in the front-end.
-
Simple Grid
Simple Grid
Responsive & lightweight CSS grid for your website.
-
Hoverify
Hoverify
All-in-one browser extension to improve your web dev experience.
-
Less
Less
Less extends CSS with dynamic behavior such as variables, mixins, operations and functions. Less runs on both the server-side (with Node. js and Rhino) or client-side (modern browsers only).
-
Topcoat
Topcoat
TopCoat, TopWeb, Rheologic, Software for coating, drying, converting, web handling, industries.
-
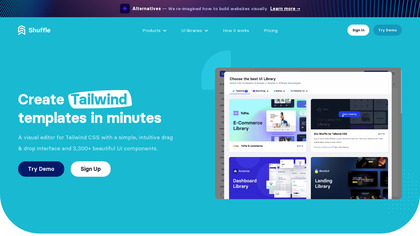
Shuffle for Tailwind CSS
Shuffle for Tailwind CSS
Tailwind CSS editor for busy developers
-
Animate.css
Animate.css
Animate.css is a cross-browser library of CSS animations.
-
Lit CSS Framework
Lit CSS Framework
World's smallest responsive CSS framework (398 bytes!)
-
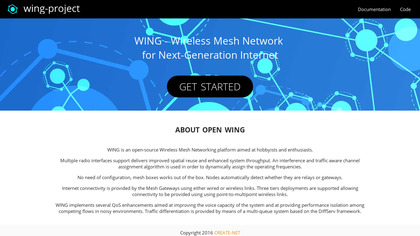
Wing-project.org
Wing-project.org
WING - Wireless Mesh Network for Next-Generation Internet
-
mini.css
mini.css
Responsive, style-agnostic CSS framework
-
Material Design Lite
Material Design Lite
Material Design Lite Components in HTML/CSS/JS
-
CSS Next
CSS Next
Use tomorrow’s CSS syntax, today.