Table of contents
PostCSS
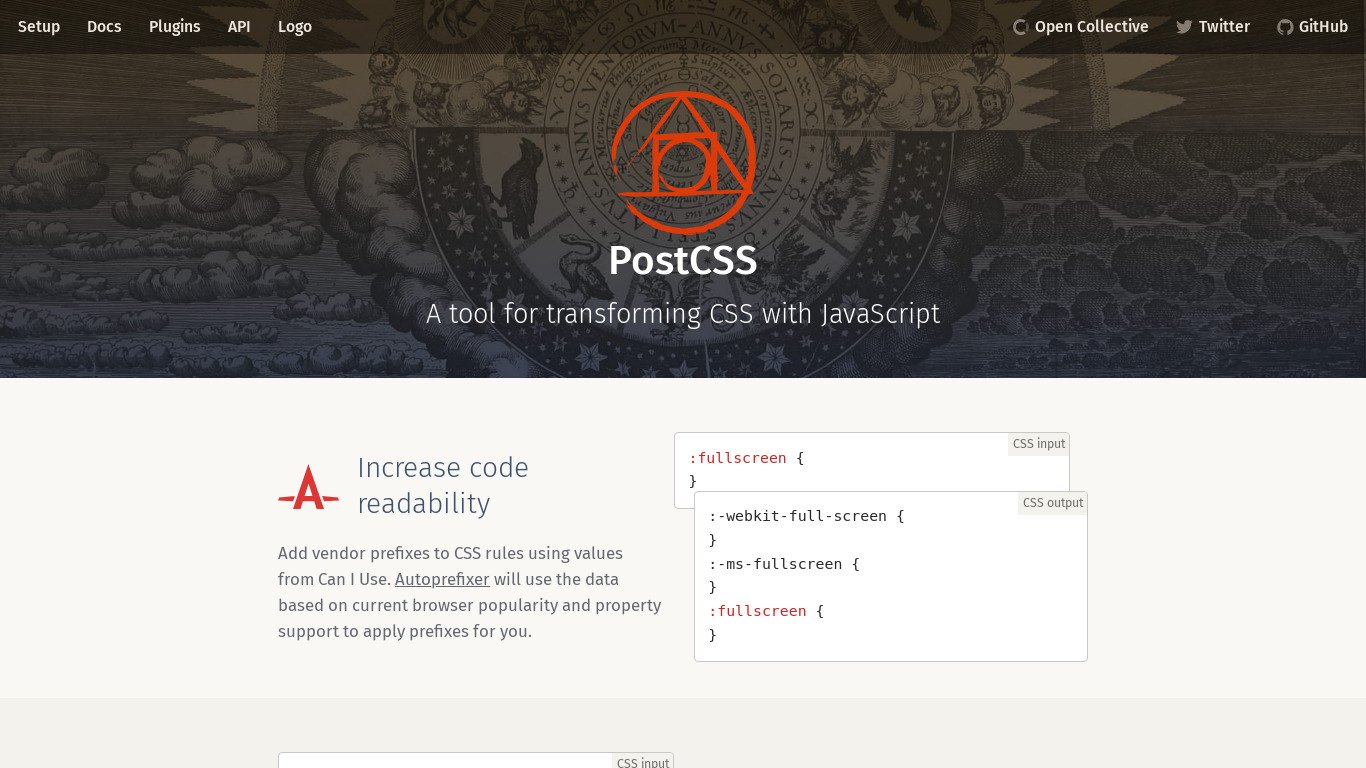
Increase code readability. Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
As PostCSS is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source