Flat UI Colors Reviews and details
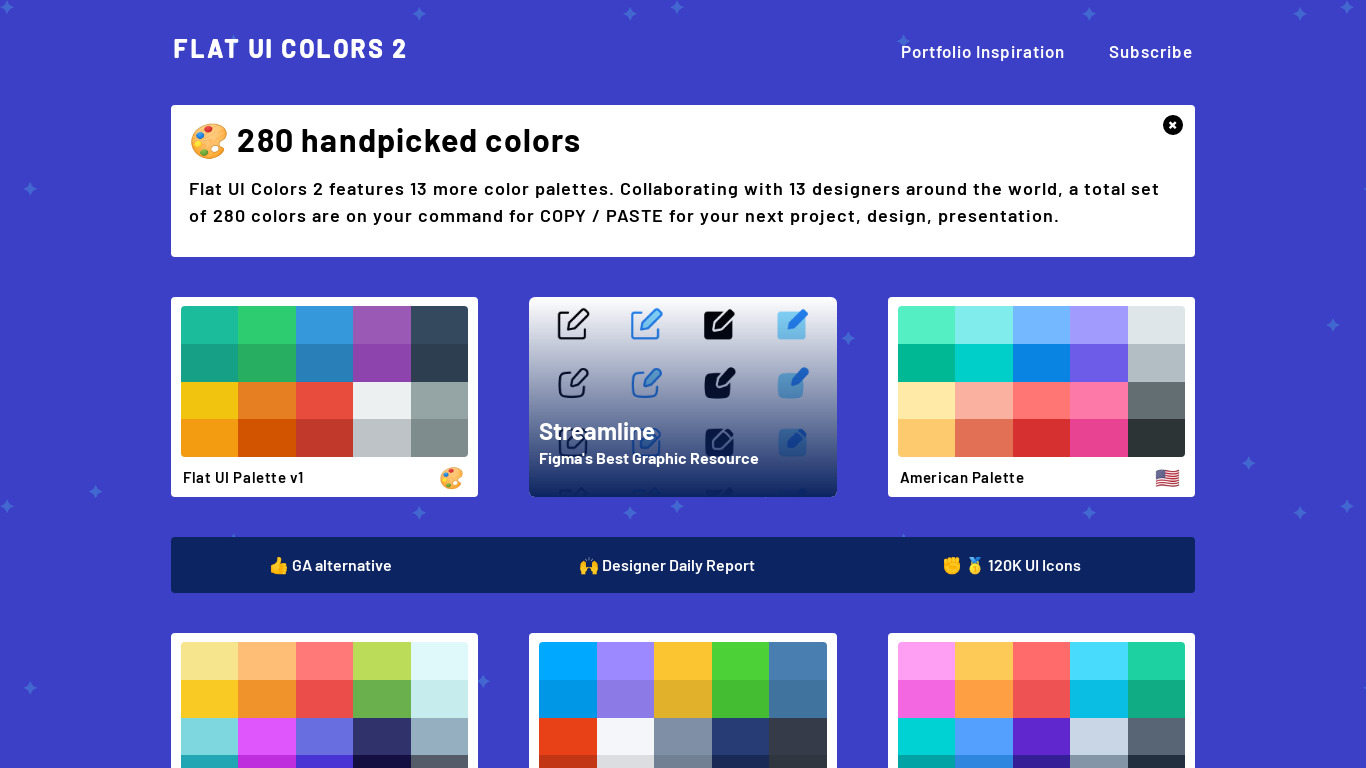
Screenshots and images
Videos
Flat UI Colors | Don't Do's With jQuery | Usability | The Treehouse Show Episode 42
Social recommendations and mentions
We have tracked the following product recommendations or mentions on various public social media platforms and blogs.
They can help you see what people think about Flat UI Colors and what they use it for.
-
colour palette
Is it either of these?: Coolors Https://coolors.co/ Flat UI Colors Https://flatuicolors.com/. Source: 12 months ago
-
WIP #2 VandalWeb Alternative(not MyUI)
- Pick some complementary colors from https://flatuicolors.com/ instead, the neon and pastel colors aren't helping. I'd go dark blue background, white for panels, and a complementary / brand color to highlight places where a user can take an action. Color and size of elements should convey a hierarchy of information, it should be obvious at a glance what is most important and what the next action is to take for... Source: about 1 year ago
-
I am terrible at design. I don't have the mind for it. Roast my 2 color site, so I might learn something. Maybe.
Since everyone mentions the fonts I'm gonna go a different way and mention the colors. Please go to https://flatuicolors.com/ and pick a palette and use 1, 2 or max 3 of those colors, keep it light & simple. Source: about 1 year ago
-
What are dos and don'ts for designing a nice looking website, when you are not design savvy
Do: - use a design system (titles same size, font same size, etc. etc.). If it looks consistent it will look better. - think about what your user wants to do (or what you want your user to do) and make that obvious. Is there a sign up button? That should be easy to find - choose a color palette (for example, choose 4-6 colors from http://flatuicolors.com/). Source: almost 2 years ago
-
How should I go about making this black text look better against the gradient? I changed the former word to [EXAMPLE] which makes it better but the point stands
Hmm, I see. Well first off if it's a school project don't worry too much about all this, you're experimenting with colors and that's probably the point so that's great! But this is a very helpful resource - I use it professionally when I'm prototyping too: https://flatuicolors.com/. Source: about 2 years ago
-
My CSS Documentation
Color: value; here value can be any color names, hexadcimal colors value, RGB(Red, Green, Blue) color value, hsl (Hue, Saturation, Lightness) value Color Name: we can use color names directly as shown below: p { color: green; } RGB: we can use Red, Green, Blue values as shown below: p { color: rgb(0, 255, 0); } Hexadecimal color: It is a code consist of 6 characters where first 2 characters for Red, Next... - Source: dev.to / about 2 years ago
-
Destroy my game! TactiCats is a 2-4 players multiplayer party-game
Please for the love of god get rid of the default cornflower blue background, and use a UI Palette to help with your colours. Source: over 2 years ago
-
How to Create the UI that suits.
2. Theme and colors One of the most important aspect is selecting that perfect theme and colors for your navbars or texts... If you ask me I'm always to use https://flatuicolors.com/ as it provides best colors and combos that are so perfect when actually implemented. It's easy and free to use :). - Source: dev.to / over 2 years ago
-
Resources that every developer should know.
In this page you will find beautiful colors for adding in your page, website or webapp. Visit the following link: https://flatuicolors.com. - Source: dev.to / over 2 years ago
-
[MoneroOcean] I made a custom web UI dashboard
Good Job... But I have to say - the colors are very bad. You can use tools like https://flatuicolors.com/ for better colors plates. And the typo (font sizes). Source: over 2 years ago
-
A Logo I Made for a Friends Discord Server
You should change the colors to a palette from this website: https://flatuicolors.com. Source: about 3 years ago
-
I NEED your advice regarding the kitchen colors
I tried using http://flatuicolors.com/ and https://color.adobe.com to find the matching colors but couldn't find an option to freeze 2 colors and find other matching colors. If anyone knows how to do that please advice. Source: about 3 years ago
-
Looking for some cool side projects for startup newsletter
u/chubbykc your site's awesome! I've been using flatuicolors.com for the past few years but still spent lots of time finding good color combos. Excited to give your color combos a try for my next project :). Source: about 3 years ago
Do you know an article comparing Flat UI Colors to other products?
Suggest a link to a post with product alternatives.
Generic Flat UI Colors discussion
This is an informative page about Flat UI Colors. You can review and discuss the product here. The primary details have not been verified within the last quarter, and they might be outdated. If you think we are missing something, please use the means on this page to comment or suggest changes. All reviews and comments are highly encouranged and appreciated as they help everyone in the community to make an informed choice. Please always be kind and objective when evaluating a product and sharing your opinion.