SaaSHub Experts
-
GitHub Actions
-
Zoho CRM
-
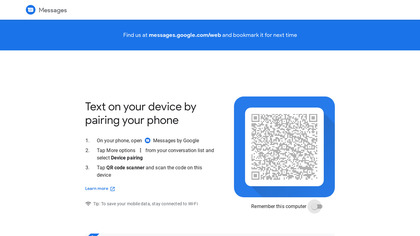
Android Messages
Android Messages
Android Messages is a world’s most leading communication app by Google for Android device.
-
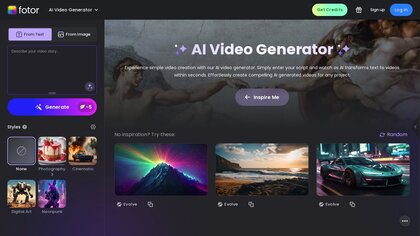
Fotor AI video generator
Fotor AI video generator
Convert text to video in seconds with Fotor's free AI video generator. From movies to animations, create stunning AI generated videos for any need. Try now!
- Momen
Latest nominations and activity
-
Team Procure
Team Procure
Team Procure is a flexible solution for all of your procurement needs. Manage strategic sourcing, purchasing, inventory, and spend analysis in one place.
-
Zoho Desk
-
ViDown
ViDown
ViDown is social media video downloader tool that allow you to download any video from any social media platform for free.
-
Api4.ai Wine Label Recognition API
Api4.ai Wine Label Recognition API
Extensive solution for wine label recognition
-
BrainCert
BrainCert
BrainCert's all-in-one educational platform gives you all the tools & expertise you need to learn, teach, and collaborate online - all in one place.
-
replit
replit
Code, create, andlearn together. Use our free, collaborative, in-browser IDE to code in 50+ languages — without spending a second on setup.
-
Voyced
Voyced
Voyced is an all VoIP provider that provides businesses with the ability to streamline their communications with virtual telephone numbers, services, and more.
-
Deno
Deno
A secure runtime for JavaScript and TypeScript built with V8, Rust, and Tokio.
-
Testiny
Testiny
Modern, easy-to-use test management software. Manage test cases, assemble and execute test runs, capture and discuss results, track issues in Jira, GitHub, Gitlab, Devops, ...
-
IronPDF
-
RAVATAR
RAVATAR
RAVATAR AaaS (Avatars-as-a-Service) leverages cutting-edge technologies to produce high-quality real-time conversational 3D AI avatars. Reveal the true potential of your business with digital humans.
-
Novable
Novable
Discover tomorrow's innovations, today. AI-powered startups scouting platform
-
AI Webcam Effects
AI Webcam Effects
Virtual background, blur, beautification, auto-framing, color correction, color filter, video overlay, lower thirds, emojis, gifs, screen sharing and recording, low light, picture in picture, chrome extension.
-
Notepad++
Notepad++
A free source code editor which supports several programming languages running under the MS Windows environment.
-
YouTube Summary
YouTube Summary
Input a Youtube video link, get a concise summary of the video's content without having to watch the video.
-
Balance Pro
Balance Pro
Balance Pro is a powerful personal finance and budget app that helps you reach your financial goals. Track all your money in once place, get valuable insights into your spending, and make better informed financial decisions.
-
EcholoN
EcholoN
Holistic service management: service, support + customer care. From Ticketing to Helpdesk, Service Desk, ITSM to Enterprise Service Management
-
Android
Android
Android is an open source mobile operating system initially released by Google in 2008 and has since become of the most widely used operating systems on any platform.
-
PlaceKit
PlaceKit
Worldwide geocoding API and address autocomplete, store locator, and two-way geocoding for your apps.
-
Caddy
-
LibHunt
LibHunt
LibHunt tracks mentions of software libraries on relevant social networks. Based on that data, you can find the most popular projects and their alternatives.
-
Software Ideas Modeler
Software Ideas Modeler
Visualize, design, innovate. The ultimate diagramming and modeling suite for UML, ERD, BPMN, flowcharting and data architecture. Elevate your ideas to new heights.
-
HowdyGo
-
Tasquitos
Tasquitos
We connect freelancers involved in content production and digital marketing with clients.
-
D7SMS
D7SMS
Direct7 Networks provide highly reliable and cost effective Communication sms solutions to businesses across all industries.
-
Amazon RDS
Amazon RDS
Online shopping from the earth's biggest selection of books, magazines, music, DVDs, videos, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, br…
-
SimWorkflow
SimWorkflow
Workflow automation and content collaboration software.
-
Baserow
-
Pneumatic
Pneumatic
Pneumatic is an SaaS workflow management system designed to make business process management easy and accessible to everyone. Pneumatic emphasises ease of use, iterative development and continuous improvement of business processes.
- PayWheel
-
ALTO
ALTO
ALTO is an app for Slack that integrates with GitHub, Gitlab, and JIRA to improve your dev team productivity, gain visibility into the day-to-day work, and help build up healthy habits from day one!
-
SSuite NetSurfer E-Gamer
SSuite NetSurfer E-Gamer
SSuite NetSurfer E-Gamer is a dedicated gaming and streaming browser with ultra-low latency and super-fast browsing speed! NetSurfer E-Gamer is based on the WIN32 API, unlike other browsers built on DotNet or WPF!
-
NUACOM
NUACOM
All-in-One VoIP Business Phone System with 100+ features and integrations that will boost your sales and improve customer services. Discover the power of VoIP for seamless and cost-effective communication & Boost productivity and drive revenue.
-
Work pulse
Work pulse
Work pulse is a work scheduling application built to help you better manage time at work.
-
Supacodes
Supacodes
Automatically create and update documentation for your codebase, directly in Github. Save your Dev team, Boost productivity.
-
TalentHR
-
CopyTrans Studio
CopyTrans Studio
CopyTrans Studio - integrate your iPhone Photos library directly into Windows Explorer, and supercharge it with magical backup features
-
Find Me Sales
Find Me Sales
AI automated sales research and outreach starting with a real-time database of 200m+ companies. Supercharge your leads automation with a free trial today, then get pricing from only £18/m.
-
Essay For All
Essay For All
We are a professional online tutor platform offering “do my homework” services to students like you. Our company provides a wide range
-
Doczilla
Doczilla
Effortlessly create stunning PDFs and screenshots. Seamlessly store them in your own AWS or Google Cloud Storage bucket, putting the control and creativity right at your fingertips.
-
Unimus
Unimus
Unimus is a Network Automation and Configuration management solution designed for fast deployment network-wide and ease of use. Unimus does not require learning any abstraction or templating languages, and does not require any coding skills.
-
Clevercast
Clevercast
Clevercast lets you deliver live streams with multiple audio languages and 100% accurate closed captions, using the latest AI technology. Worldwide viewers can watch the stream and select their preferred language in our embeddable video player.
-
Context Bio
Context Bio
Build beautiful and interactive link in bio pages with easy to use bio page website builder.
-
Impler.io
Impler.io
Powerful CSV & Excel Import experience for SaaS 🚀 Save months building data import experience from scratch 💰
-
Fingertip
Fingertip
Fingertip is the best business management app to streamline your decision making. Make your decisions visible, measurable and manageable with Fingertip!
-
GitHub
GitHub
Originally founded as a project to simplify sharing code, GitHub has grown into an application used by over a million people to store over two million code repositories, making GitHub the largest code host in the world.