Table of contents
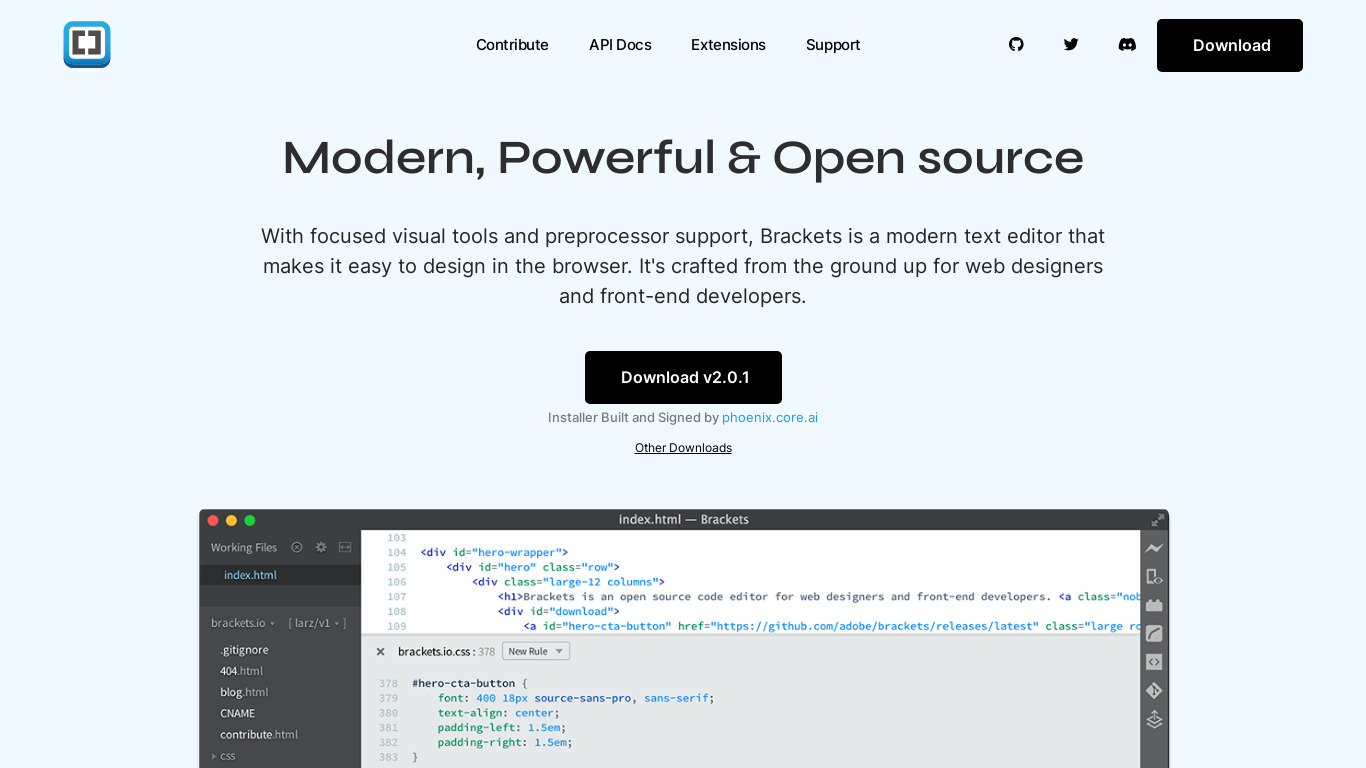
Brackets
A modern, open source text editor that understands web design subtitle
As Brackets is an open source project, you can find more
open source alternatives and stats
on LibHunt.
Pricing:
- Open Source